O Criador de Sites é uma plataforma desenvolvida para criação de sites e não possui templates de blog. Neste artigo vamos apresentar uma alternativa para você conseguir disponibilizar este tipo de função em seu site. Vamos lá!
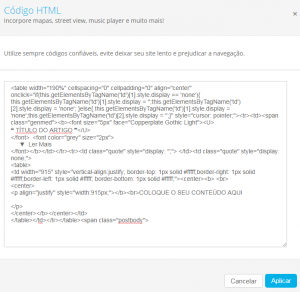
Veja abaixo o código para criação da função blog:
<table width="190%" cellspacing="0" cellpadding="0" align="center"
onclick="if(this.getElementsByTagName('td')[1].style.display == 'none')
{ this.getElementsByTagName('td')
[1].style.display = '';this.getElementsByTagName('td')
[2].style.display = 'none'; }else{ this.getElementsByTagName('td')
[1].style.display = 'none';this.getElementsByTagName('td')
[2].style.display = '';}" style="cursor: pointer;">
<tr><td><span class="genmed"><b>
<font size="5px" face="Copperplate Gothic Light"><U>
❝ TÍTULO DO ARTIGO ❞
</U></font> <font color="grey" size="2px">
▼ Ler Mais</font>
</b></td></tr><tr><td class="quote" style="display: '';">
</td>
<td class="quote" style="display: none;">
<table>
<td width="915" style="vertical-align:justify;
border-top: 1px solid #fffff;border-right:
1px solid #fffff;border-left: 1px solid #fffff;
border-bottom: 1px solid #fffff;"><center><b>
<br>
<center><p align="justify" style="width:915px;"></b>
<br>COLOQUE O SEU CONTEÚDO AQUI</p></center></b></center>
</td></table></td></tr></table><span class="postbody">
Saiba como realizar a implementação do código e como realizar algumas modificações:
01| Implementando o código
- No Criador de Sites, arraste o elemento Código para a área desejada;

- Clique no campo Código, cole o conteúdo copiado e edite onde está escrito “TÍTULO DO ARTIGO” e “COLOQUE O SEU CONTEÚDO AQUI” com suas informações. Após clique em Aplicar.

Após isso clique em Publicar para o conteúdo ficar visível para todos.
02| Edição Avançada do código HTML
- Onde está escrito Ler mais você poderá alterar a cor substituindo a palavra grey por uma das seguintes cores: red | orange | yellow | green | blue | purple | pink | gray | black | brown.

- Você poderá alterar a fonte do “Título do Artigo” substituindo a palavra Copperplate Gothic Light por uma das seguintes fontes: Courier New | Arial | Palatino | Tahoma | Comic Sans MS | Trebuchet MS | Arial Black | Impact | Franklin Gothic Medium | Sylfaen.
![]()
Aproveite e conheça outros produtos da Locaweb, como o Hospedagem de Sites. Acesse e saiba mais!
