O console.log() é uma ferramenta essencial para desenvolvedores JavaScript que permite a exibição de mensagens de log no console do navegador.
Esse método é amplamente utilizado para depuração de código, rastreamento de variáveis e monitoramento do fluxo de execução de um programa. Neste guia completo, vamos explorar como utilizar o console.log() de forma eficiente para melhorar o seu processo de desenvolvimento com o VPS Locaweb ou o Cloud Server Pro
Níveis de mensagens do console
Além do método console.log(), existem outras opções que permitem exibir mensagens com diferentes níveis de importância:
-
- console.log(): mensagens gerais de informação;
- console.info(): mensagens informativas;
- console.warn(): mensagens de aviso;
- console.error(): mensagens de erro;
- console.debug(): mensagens de depuração (nem sempre visíveis por padrão).
Cada um deles pode ser usado de acordo com a natureza da informação que você deseja registrar. Dessa forma, é mais fácil identificar e filtrar mensagens importantes durante o desenvolvimento.
Sintaxe console.log()
Conheça a sintaxe básica do console.log() no Javascript:
console.log(object1 [, object2, ..., objectN]); console.log(msg [, subst1, ..., substN]);
Onde usar?
-
- object1 … objectN: uma lista de objetos JavaScript a serem impressos;
- msg: uma string JavaScript contém zero ou mais strings de substituição;
- subst1 … substN: objetos JavaScript para substituir strings de substituição dentro da string msg.
Como usar o console.log()?
Agora, veja como usar o console.log () na prática!
Registrar vários tipos de valores
O console.log() pode registrar vários tipos de valores, como strings, números, objetos, arrays, entre outros.
Exemplo
console.log("Olá Mundo!");
console.log(1234);
console.log(true);
console.log([1, 2, 3]);
console.log({name: "João", age: 30});
Registrar valores com especificadores de formato
Podemos usar especificadores de formato na string msg para substituir valores.
Exemplo
console.log("Meu nome é %s e eu tenho %d anos", "Maria", 25);
// Saída: Meu nome é Maria e eu tenho 25 anos
Os especificadores mais comuns são:
-
- %s — String;
- %d ou %i — Inteiro;
- %f — Float;
- %o — Objeto.
Agrupar mensagens de log
Podemos agrupar mensagens com os métodos console.group() ou console.groupCollapsed() e finalizar com console.groupEnd().
Exemplo
console.group("Informações do usuário");
console.log("Nome: João");
console.log("Idade: 30");
console.groupEnd();
Com isso, as mensagens agrupadas no console serão exibidas.
Navegadores compatíveis com console.log()
O console.log() é suportado em todos os principais navegadores modernos:
-
- Chrome;
- Firefox;
- Safari;
- Edge;
- Opera;
- Internet Explorer 8+.
Agora que você já sabe como usar o console.log(), aproveite para testar em seus projetos JavaScript!
Quer aprender mais sobre JavaScript? Leia também:
Perguntas frequentes
Para que serve a função console log?
A função console.log() serve principalmente para:
-
- Depuração de código: permite que os desenvolvedores visualizem o valor de variáveis e o resultado de expressões em tempo real;
- Rastreamento de execução: ajuda a entender o fluxo de execução do código e mostra quais partes do script são executadas;
- Exibição de informações: útil para mostrar mensagens informativas durante o desenvolvimento ou testes;
- Verificação de dados: permite inspecionar a estrutura e o conteúdo de objetos e arrays complexos.
Como executar console log?
Para executar o console.log(), siga os passos abaixo:
-
- Abra o editor de código da sua preferência;
- Insira o código JavaScript e inclua as chamadas console.log();
- Se você trabalha em um ambiente de navegador:
- Se você usa Node.js:
O que significa console na programação?
Na programação, especialmente no contexto de desenvolvimento web e JavaScript, “console” refere-se à interface de linha de comando fornecida pelos navegadores e ambientes de execução JavaScript (como Node.js).
Essa interface permite que os desenvolvedores interajam com o ambiente de execução, visualizem saídas de depuração e executem comandos JavaScript em tempo real.
O objeto console em JavaScript fornece acesso a essa interface de depuração e oferece métodos como log(), error(), warn(), entre outros, para exibir diferentes tipos de informações.
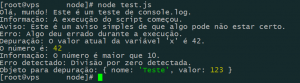
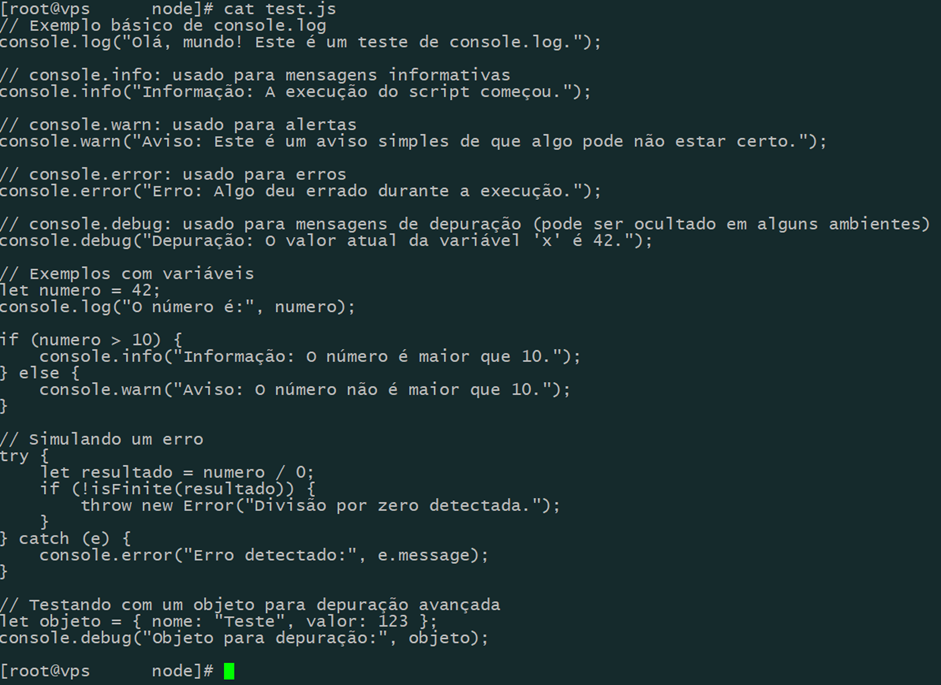
Você também poderá executar o console.log() via terminal com o comando node nomedoarquivo.js. Confira:
Código:

Resultado: