Vamos colocar o Widget em seu site?
Passo a passo
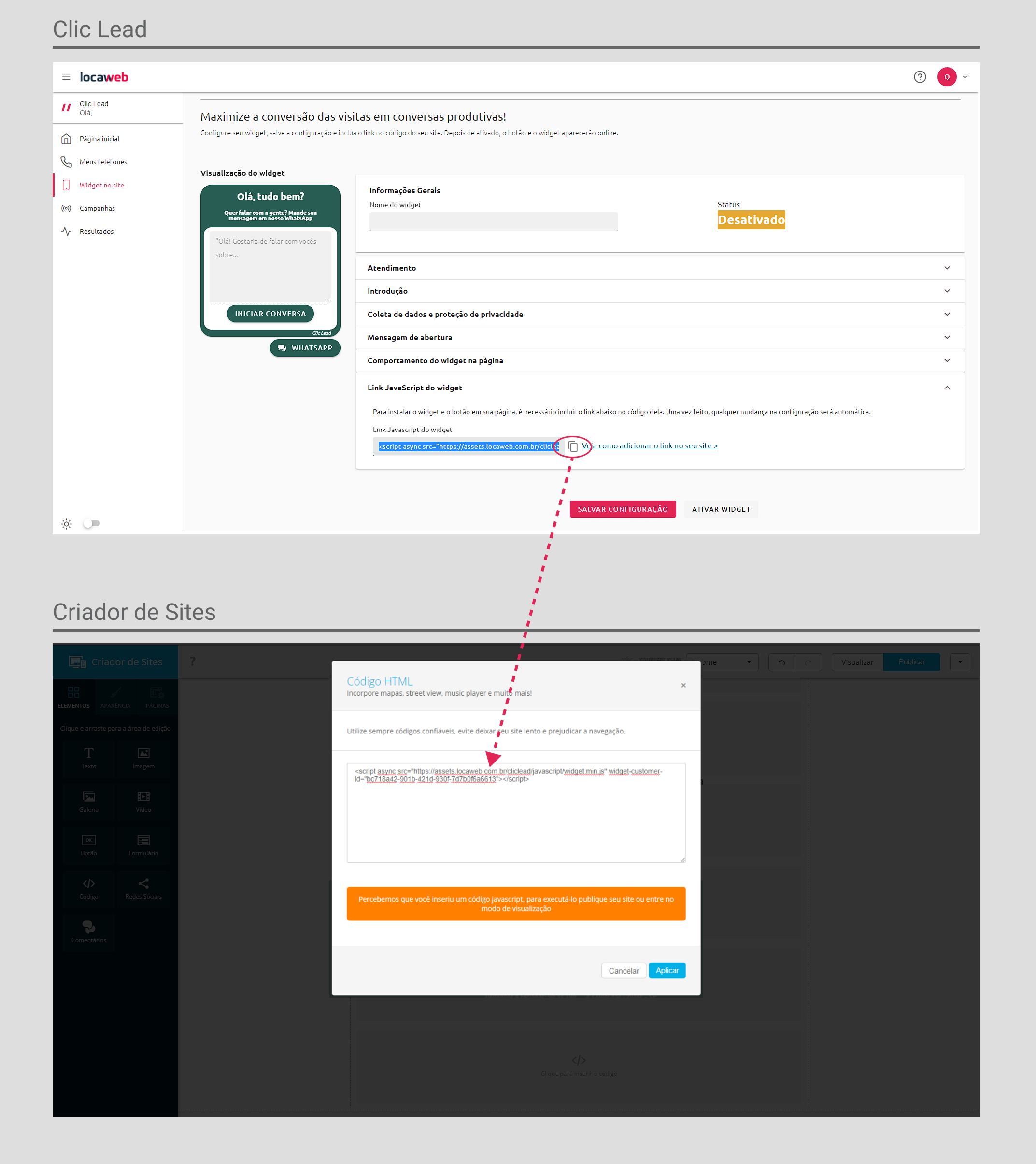
- Para iniciarmos, acesse seu painel do produto Clic Lead e vá na aba “Widget”, copie o código JavaScript que está no final da página, clicando no ícone a direita do código.
Seu código deve ser parecido com este exemplo:
<script async
src="https://assets.locaweb.com.br/cliclead/javascript/widget.min.js"
widget-customer-id="bc718a42-901b-421d-930f-7d7b0f6a6613">
</script>
- Os caracteres informados no “widget-customer-id=” são diferentes de cliente para cliente.
- Caso não seja possível visualizar o código, clique em “Ativar widget” para visualizá-lo.
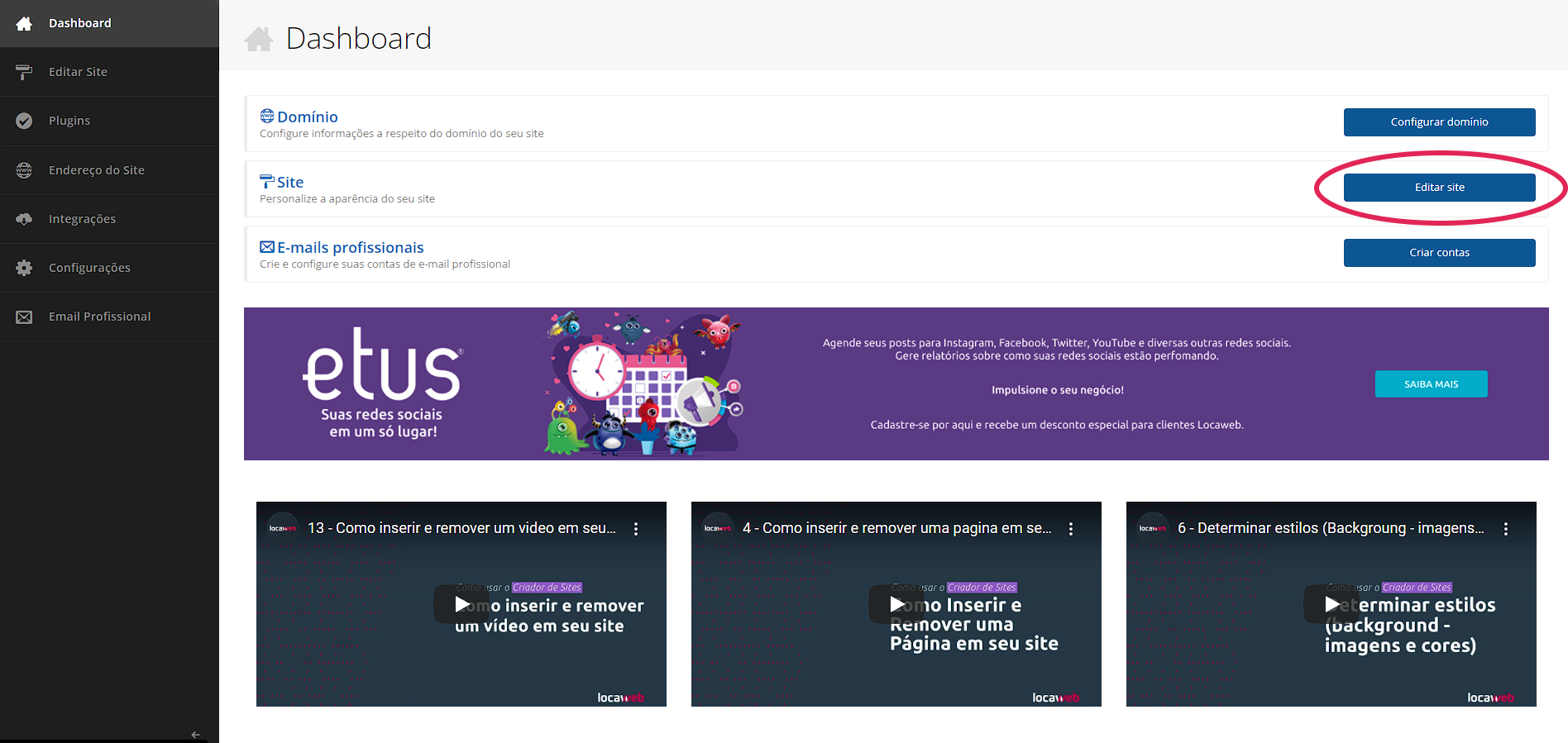
- Acesse seu painel do criador de sites;
- Depois de acessar o painel do criador, localize a opção Editar Site.

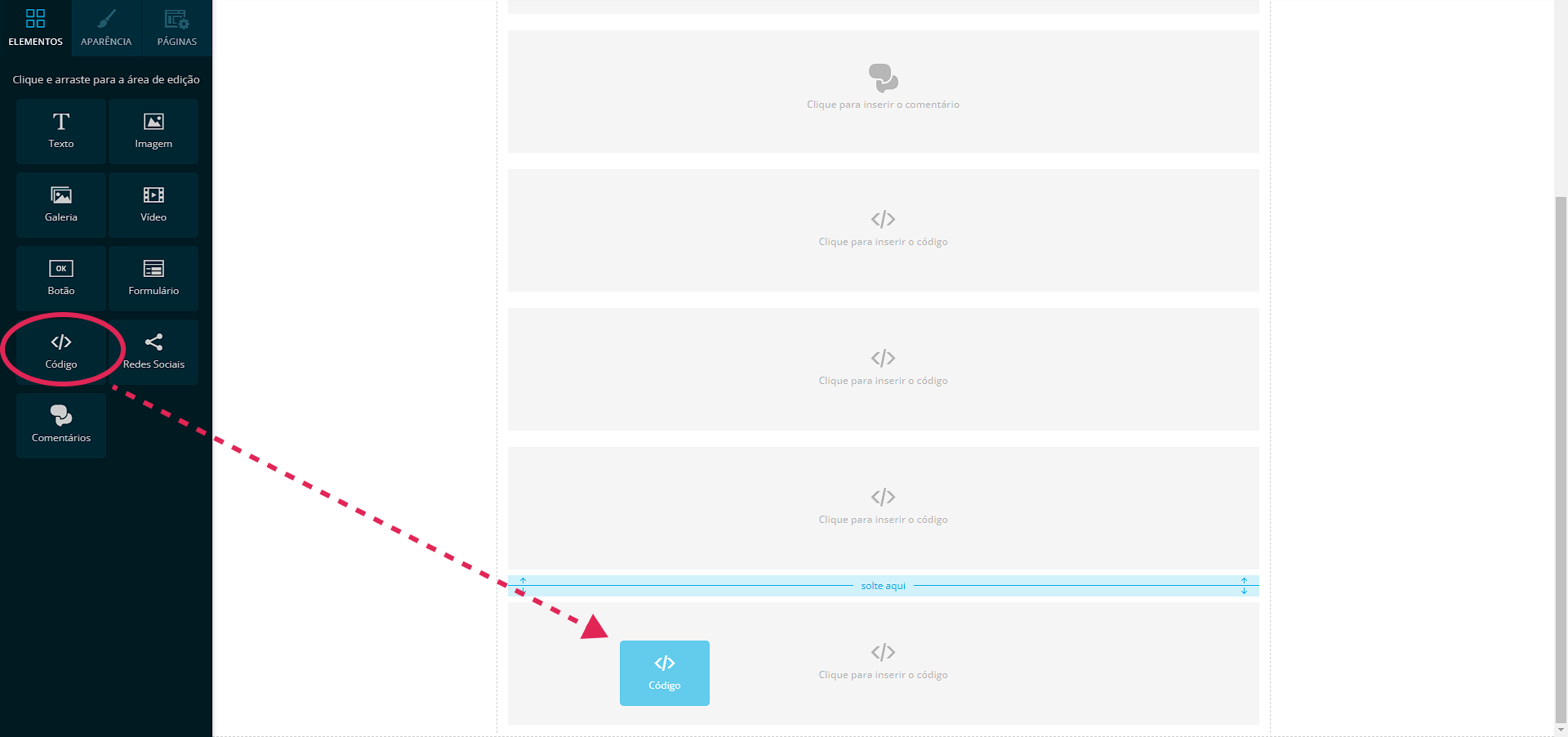
- Em seu painel de edição, selecione a opção Código e arraste-a para o final da sua página.

- Adicione o código na seção Rodapé do site como sendo último item para que o widget funcione em todo o seu site, clique em Entendi.
- Caso deseje que apareça apenas em páginas especificas, adicione acima da seção Rodapé da página desejada.

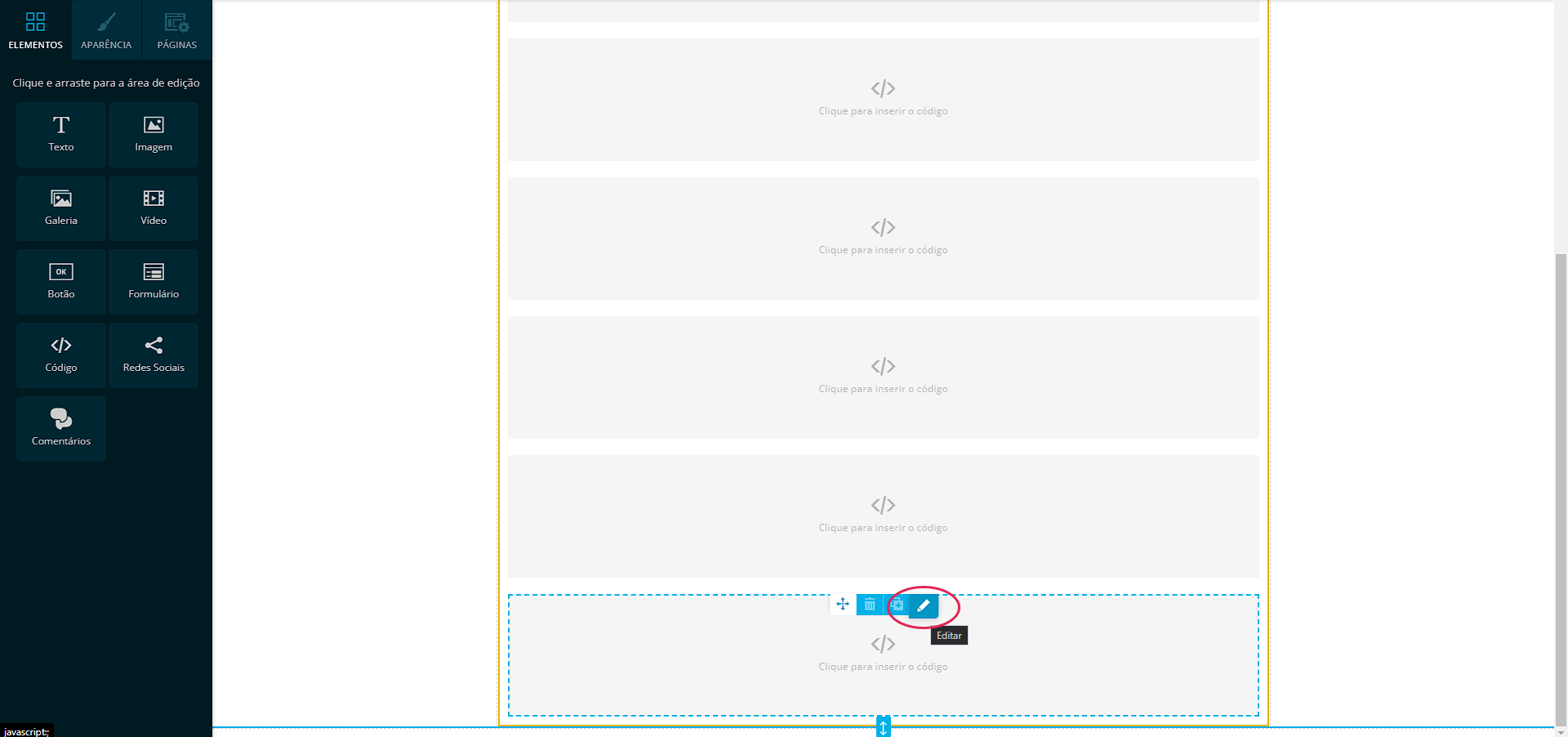
- Passe o mouse sobre o elemento e selecione a opção Editar.

- Nesta janela, cole o código que você copiou na página de configuração do Widget.

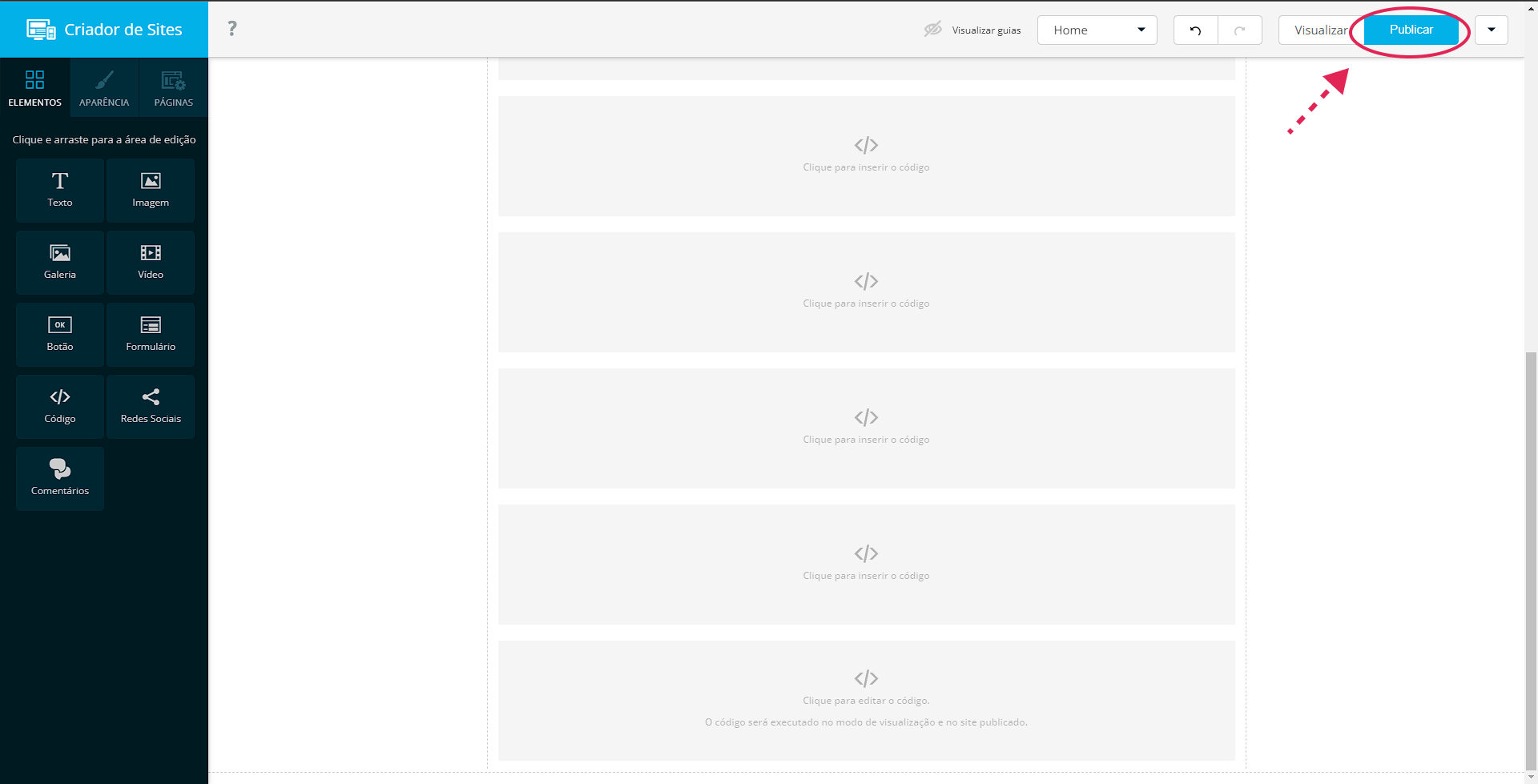
- Clique em aplicar e depois em Publicar para salvar o widget em seu site.

- Caso o widget não apareça, acesse a configuração do widget no painel do Clic Lead e clique em Ativar Widget.
