Vídeo Tutorial
Os benefícios do teste incluem:
- Carregamento mais rápido de páginas;
- Melhores classificações nos resultados de busca do Google; e
- Uma experiência mais satisfatória para os visitantes do site, tanto em computadores quanto em dispositivos móveis.

Quais são as métricas analisadas pelo Teste de Performance?
O Teste de Performance utiliza várias métricas para conseguir medir se o seu site está rodando bem, ou se tem algum ponto que pode ser melhorado.
As principais métricas analisadas são: o desempenho, a acessibilidade e algumas boas práticas recomendadas que podem fazer com que seu site melhore em experiência, velocidade e até suba algumas posições na pesquisa do Google.

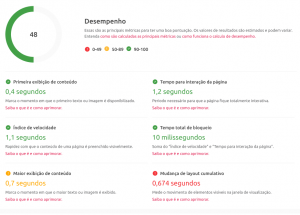
Desempenho
A métrica de desempenho do Teste de Performance é baseada em uma variedade de fatores que afetam a velocidade e a usabilidade de um site. Alguns dos principais elementos considerados incluem:
- Tempo de carregamento: avalia quanto tempo leva para que a página seja completamente carregada pelo navegador do usuário.
- Renderização e renderização crítica: verifica a rapidez com que os elementos essenciais da página são renderizados e exibidos na tela, permitindo uma visualização rápida do conteúdo principal.
- Otimização de imagens: analisa se as imagens estão otimizadas para a web, o que inclui seu tamanho, formato e compressão, garantirantindo que elas sejam carregadas rapidamente sem comprometer a qualidade visual.
- Redução do tamanho do arquivo CSS, JavaScript e HTML: verifica se os arquivos CSS, JavaScript e HTML estão minimizados e comprimidos para reduzir o tempo de carregamento da página.
- Cache de navegador: avalia se o site está configurado para aproveitar o cache do navegador, o que permite que elementos estáticos sejam armazenados localmente no dispositivo do usuário, reduzindo a necessidade de recarregá-los em visitas consecutivas.
Ao otimizar esses elementos, os desenvolvedores podem melhorar significativamente a velocidade e a usabilidade de suas páginas da web. Cada métrica é avaliada de 0 a 100, onde quanto mais alta a pontuação melhor está o seu site.

Acessibilidade
A métrica de acessibilidade do Teste de Performance avalia a facilidade com que os usuários podem interagir e consumir o conteúdo de um site, especialmente para aqueles com deficiências ou restrições de acesso. Alguns dos elementos considerados incluem:
- A presença de rótulos em formulários;
- Contraste adequado entre texto e fundo;
- Tamanhos de fonte legíveis;
- Estrutura lógica de navegação.
Ao garantir que um site seja acessível a todos os usuários, você pode obter diversos benefícios, entre eles: maior inclusão, aumento no alcance de públicos diversificados, cumprimento de regulamentações e diretrizes de acessibilidade, além de uma melhor experiência para todos os visitantes.

Práticas Recomendadas
As práticas recomendadas pelo Teste de Performance envolvem uma série de otimizações que visam melhorar o desempenho e a experiência dos usuários em um site. Isso inclui:
- Compressão e otimização de imagens;
- Redução de arquivos CSS, JavaScript e HTML;
- Uso eficiente de cache do navegador;
- Implementação de carregamento assíncrono de recursos;
- Redução do tempo de resposta do servidor.
Essas práticas beneficiam os sites de várias maneiras. Primeiramente, elas resultam em carregamentos mais rápidos, o que melhora a experiência do usuário, reduzindo a taxa de rejeição e aumentando o tempo de permanência no site.
Além disso, um site mais rápido tende a ter uma melhor classificação nos resultados de pesquisa do Google, o que pode aumentar o tráfego orgânico e as conversões.
Por fim, ao seguir as práticas recomendadas, você pode garantir que seus sites sejam eficientes em termos de largura de banda e recursos, gerando economias de custos em hospedagem e infraestrutura.

