A combinação entre um ambiente de desenvolvimento de códigos e uma rede social tem auxiliado muitos programadores e designers.
O mundo da programação é bastante promissor e tem gerado renda para muitos profissionais no mercado. Atualmente, existem diversos cursos disponíveis que podem te ensinar a programar do zero os seus primeiros aplicativos, sites e jogos.
Porém, esse ambiente também pode ser bastante desafiador, e ter uma ferramenta ao seu lado que facilite esse processo é essencial. Por isso, muitos profissionais estão recorrendo a uma nova ferramenta: o CodePen.
Neste artigo vamos explicar exatamente como essa ferramenta funciona, para quais trabalhos utilizá-la e ensinar você a dar os primeiros passos nela. Vamos lá?
O que é o CodePen?
O CodePen é, ao mesmo tempo, um ambiente de desenvolvimento de códigos e uma rede social. Ou seja, além de ter em mãos um editor de códigos de programação, o CodePen permite que usuários compartilhem, curtam, comentem e cooperem em trabalhos de outros programadores, gerando uma interação entre a comunidade.
O foco principal da ferramenta é em trabalhos com códigos front-end, que representam a parte visível de um software, como imagens animadas, por exemplo. O CodePen trabalha com códigos em HTML, CSS e JavaScript.
A melhor parte dessa ferramenta é que você não precisa instalar um programa, comprar assinaturas ou algo do tipo; é possível fazer tudo pelo site codepen.io, isso torna mais fácil para os desenvolvedores trabalharem em diferentes sistemas sem a necessidade de configurar um ambiente de desenvolvimento local em cada um deles.
Além de descobrir e compartilhar novos códigos, muitos programadores usam o CodePen como um portfólio, nos moldes do Pinterest (para desenhos e fotos) e do LinkedIn.
Leia também: Comunidade Open Source: Como contribuir além do código?
Como usar o CodePen?
O primeiro passo é entrar no site da plataforma. Depois, você deve criar uma conta para ter um perfil próprio e poder acessar todas as funcionalidades do site.
Em seguida, basta ir no botão verde que fica no canto superior direito e seguir os passos recomendados. Logo após seguir os passos, você estará pronto para usar o CodePen!

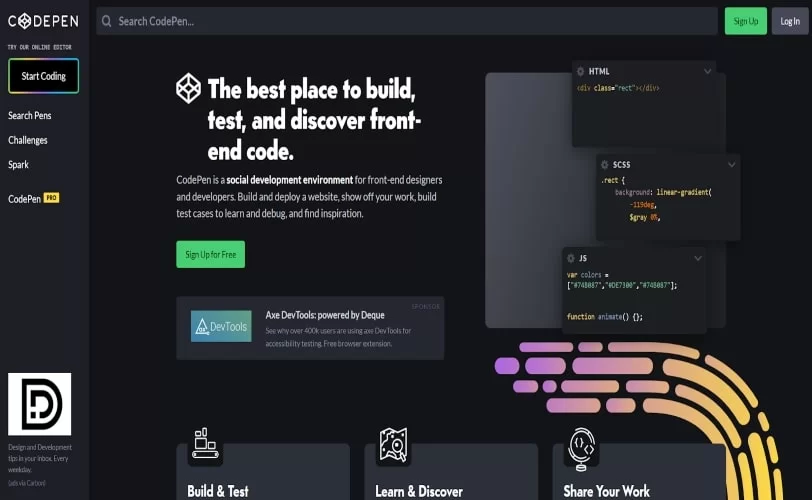
Logo no início, há um menu no canto superior esquerdo com as palavras “Start Coding”, que podem ser traduzidas como “comece a codificar”. Você também pode encontrar códigos já criados e contratar o serviço premium do site.
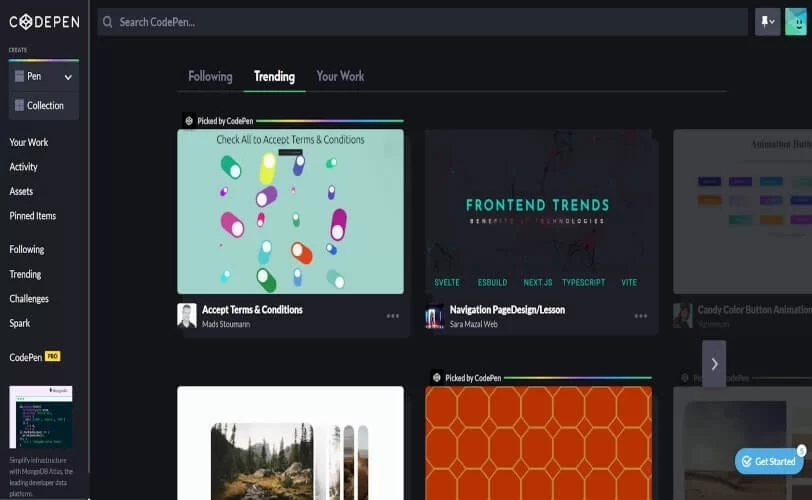
Com a sua conta já criada, dá para começar a explorar todas as funcionalidades da plataforma! A página inicial de um usuário logado apresenta algumas informações importantes, como códigos que estão em alta na plataforma, trabalhos de pessoas que você escolheu seguir e projetos que está realizando nesse momento.
Além disso, o menu esquerdo apresenta a opção de começar a criar um novo trabalho, pesquisar projetos salvos, buscar pessoas interessantes para seguir e até cumprir desafios para incentivar a criatividade.

Criando o seu primeiro trabalho
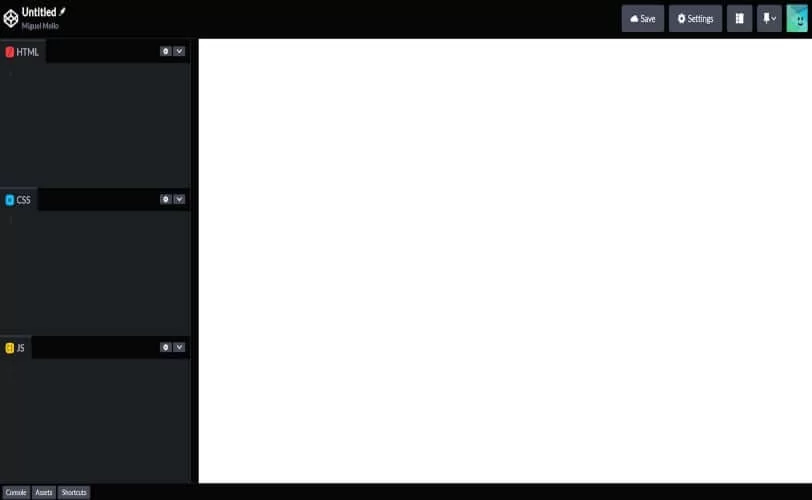
Antes de começar efetivamente, é preciso entender os passos para iniciar um projeto do zero dentro da plataforma. Ao clicar no menu “Pen”, você será direcionado para o layout do editor, onde seus projetos serão desenvolvidos.
Lá é possível perceber três caixas de criação, cada uma com uma função específica, no caso HTML, CSS e JavaScript. Os dois primeiros são voltados para a linguagem de marcação, e o JavaScript pode controlar o que é feito pelo HTML e CSS.

A tela branca é onde os projetos serão renderizados e executados. Uma das partes mais legais é acompanhar em tempo real o que está sendo desenvolvido, o que permite um controle muito interessante para o criador.
As configurações de tela podem ser alteradas conforme as preferências de quem está codificando. Os boxes podem ser alinhados na parte de cima, ao lado direito ou esquerdo, para isso, basta clicar no terceiro botão do canto superior direito, logo ao lado de “Settings”, cujo nome é “Change View”.
O botão “Settings” também conta com algumas funcionalidades interessantes, como aplicar tags, descrições, salvamento automático, formas de renderização e outras configurações do seu projeto.
Você pode salvar seu projeto clicando em “Save”, com o ícone de nuvem ao lado.
Encontrando os projetos salvos
Na tela principal da página inicial, ou no menu do lado esquerdo, você encontra a aba “Your Work”, na qual você pode abrir os seus projetos salvos e organizá-los. Lá você também pode ver quantas visualizações, curtidas e comentários cada um de seus projetos recebeu.
Eles ficam armazenados em uma nuvem, o que possibilita que você os acesse em qualquer dispositivo de forma prática.
Leia também: Data visualization: como aplicar a técnica no gráfico de linhas?
Compartilhando projetos
Uma das funcionalidades do CodePen é a possibilidade de compartilhar, curtir e comentar em projetos realizados por usuários. Para compartilhar os seus, basta clicar no botão “Share”, que fica no canto inferior direito da tela.

A função de compartilhamento também permite que você envie o trabalho por meio de outras redes sociais, como por exemplo WhatsApp, Twitter, Facebook etc.
Outra funcionalidade bastante interessante é o “Fork”, que permite que você copie um projeto já existente para o seu dashboard. Essa ferramenta é muito útil para estudantes e iniciantes na área da programação e design.
Funções pagas
Assim como outras ferramentas, o CodePen tem algumas funções que estão disponíveis apenas nas versões pagas do site, chamada de CodePen Pro.
Além de evitar anúncios que existem dentro da plataforma, os planos permitem maior capacidade de armazenamento, arquivos mais pesados, projetos ilimitados e um número maior de contas compartilhando os benefícios.
Algumas dessas funções podem ser interessantes para empresas e pessoas que lidam com volumes grandes de projetos. Porém, a versão gratuita já é capaz de oferecer um ótimo local de trabalho, especialmente para iniciantes.
Modo professor
O modo professor é, provavelmente, a função mais interessante da versão Pro. Nele você tem a capacidade de criar uma sala dentro da plataforma para que um aluno possa codificar com a ajuda de um professor, que o estará observando todo o desenvolvimento do projeto.
Mais do que isso, é possível agrupar até 100 pessoas dentro de uma sala, oferecendo aos educadores e instituições de ensino uma ótima opção para formar novos programadores.
Benefícios de usar o CodePen no seu trabalho
O CodePen chegou para revolucionar a forma de se criar códigos front-end. Entre os maiores benefícios podemos citar:
1. Conexão com o mercado
Poder se conectar com vários profissionais da área, apresentar um portfólio, conversar com pessoas mais experientes e se inspirar em diversos projetos são alguns dos pontos fortes da plataforma, que se comporta como uma rede social.
Além disso, o usuário também pode criar projetos em grupo, o que torna a cooperação criativa menos burocrática e mais fácil de ser aplicada.
Por isso, estudantes e programadores inexperientes podem fazer uso do networking que é oferecido pelo CodePen para encontrar boas vagas no mercado e se estabelecer ainda mais na profissão.
2. Educação
Algumas ferramentas do CodePen podem contribuir muito para a formação e a educação de novos programadores e designers. O modo professor é muito interessante para aulas online interativas, assim como a possibilidade de usar projetos da plataforma como referência para trabalhos e apresentações.
Existe também o modo apresentação, que facilita a exposição de projetos por parte de professores e alunos em sala de aula.
3. Teste em tempo real
Observar o seu projeto ganhando vida diante dos seus olhos é uma função que facilita o fluxo de trabalho e ajuda o desenvolvedor a ter ideias diferentes. Para isso, é importante que o usuário ative a função de renderização automática, que é um dos grandes diferenciais da plataforma.
4. HTML, CSS e JavaScript vinculados
Dentro do CodePen você não precisa criar vínculos entre o HTML, CSS e o JavaScript, já que a plataforma faz isso de maneira automática. Isso facilita muito o processo de produção, tornando o trabalho mais fácil e intuitivo.
VPS é Locaweb
Se você é um empreendedor do mundo digital e precisa de um servidor de qualidade para o seu site, chegou a hora de conhecer o VPS da Locaweb!
Os Virtual Private Servers (VPS) são servidores virtuais criados dentro de uma máquina física. Com eles, você pode hospedar um site e toda a estrutura que ele precisa, mas sem o alto custo de uma máquina dedicada. É uma solução com ótimo custo-benefício para quem está começando no meio virtual e precisa de segurança e praticidade sem gastar uma fortuna.
Conheça os diferenciais do VPS da Locaweb!
Saiba mais