Cascading Style Sheets (CSS) é um complemento para o HTML, permitindo modificar praticamente qualquer coisa no layout de um site.
Para quem trabalha com criação de sites, ter a habilidade de modificar elementos do layout é essencial.
Nesse sentido, o Cascading Style Sheets (CSS) é um grande aliado, por permitir alterar cores, fontes, margens e, até mesmo, a própria página.
Caso queira aprender sobre o assunto, este artigo terá várias informações importantes: o que é CSS, a sua sintaxe e estrutura e muito mais. Acompanhe a leitura!
O que é CSS?
O CSS é uma linguagem de estilo utilizada na construção de páginas para definir a apresentação visual de documentos HTML.
Enquanto o HTML é responsável por estruturar o conteúdo da página web, o CSS determina como ele será exibido.
Isso inclui aspectos como cores, fontes, espaçamentos, alinhamentos, tamanhos e layouts.
O termo cascading (“em cascata”) no CSS refere-se à forma como os estilos são aplicados aos elementos HTML.
A “cascata” é uma hierarquia que determina quais estilos têm precedência quando há conflitos. Essa hierarquia é influenciada por três fatores principais.
- Origem:os estilos podem vir de diferentes fontes, como do navegador, da pessoa usuária (definidos no navegador) e da pessoa autora (definidos por quem desenvolve a página web).
- Especificidade:refere-se à precisão de um seletor. O seletor de ID tem mais especificidade que um de classe, que, por sua vez, tem mais especificidade que um seletor de elemento.
- Ordem de aparição: quando dois estilos têm a mesma especificidade, aquele que aparece por último no código é o que será aplicado.
Vale lembrar que o CSS permite a criação de regras de estilo que podem ser reutilizadas em várias partes de um site,promovendo a consistência e facilitando a manutenção.
Para que serve o CSS?
O CSS é uma ferramenta indispensável no desenvolvimento, pois permite definir a aparência e o template de páginas web de maneira eficiente e organizada. Aqui estão algumas das principais funcionalidades e usos.
Estilização visual
O CSS permite a personalização da aparência dos elementos HTML, tornando as páginas visualmente atraentes, alinhadas com a identidade visual da marca.
Isso inclui a definição de cores, fontes, tamanhos de texto, espaçamentos, bordas e muito mais.
É possível definir, por exemplo, que todos os parágrafos de um site terão uma cor específica e uma margem padrão.
Layout e estrutura
Vale lembrar também que o CSS facilita a criação de layouts complexos e estruturados para páginas web.
Com propriedades como display, position e float, além de modernas técnicas como Flexbox e Grid, é possível criar layouts que se ajustam a diferentes tamanhos de tela e dispositivos.
Responsividade
Uma das principais funções do CSS é permitir que os sites sejam responsivos, ou seja, que se adaptem a diversos tamanhos de tela, de smartphones a desktops.
Isso é alcançado por meio de media queries, que aplicam estilos diferentes com base nas características do dispositivo.
Acessibilidade
O CSS também desempenha um papel crucial na acessibilidade da web.
Ao usá-lo para controlar uma apresentação, é possível garantir que os sites sejam acessíveis a pessoas com diferentes necessidades.
Por exemplo, a utilização de unidades relativas para tamanhos de fonte permite aumentar ou diminuir textos conforme necessário, melhorando a legibilidade.
Interatividade e animações
Com CSS, é possível adicionar interatividade e animações que melhoram a experiência de visitantes.
Pseudo-classes como :hover e :focus permitem estilos dinâmicos baseados na interação da pessoa usuária.
Além disso, o CSS3 introduziu propriedades para animações e transições, permitindo criar efeitos sofisticados sem a necessidade de JavaScript.
Consistência e reutilização
O CSS promove a consistência visual ao permitir a definição de estilos globais que podem ser aplicados em várias páginas ou elementos.
Isso facilita a manutenção e atualização do design. Por exemplo, usando classes CSS, você pode aplicar o mesmo estilo a múltiplos elementos em diferentes partes de um site.
Separação de conteúdo e apresentação
Uma das maiores vantagens do CSS é a separação clara entre o conteúdo (HTML) e a apresentação (CSS). Isso torna o código mais limpo e facilita a manutenção.
Alterar o design do site não requer mudanças no HTML, o que reduz a possibilidade de erros e melhora a eficiência do desenvolvimento.
Suporte a temas
Um CSS facilita a implementação de temas, permitindo que as pessoas alternem entre diferentes esquemas de cores ou estilos.
Isso é comum, por exemplo, em sites que oferecem modos claro e escuro, proporcionando uma melhor experiência conforme as preferências de visualização.

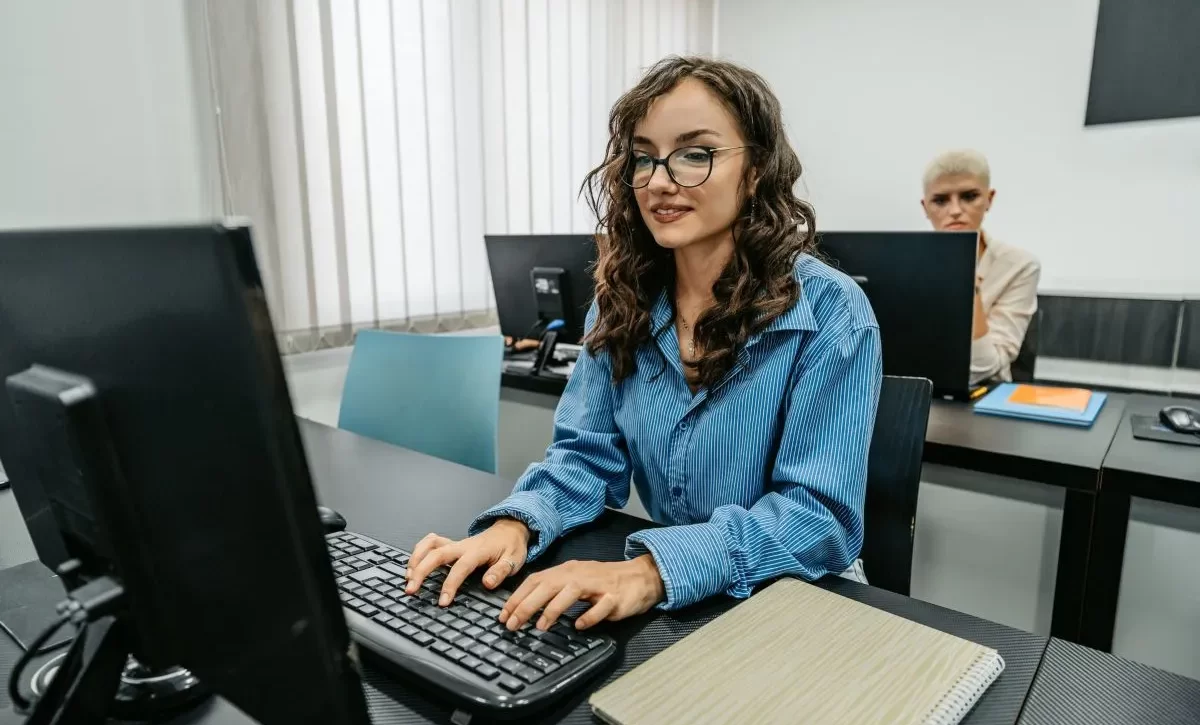
Legenda: O CSS é um elemento importante para o desenvolvimento de sites.
Quais são as vantagens do uso do CSS?
O uso de CSS traz vários benefícios, confira mais sobre eles a seguir.
Separação de conteúdo e apresentação
O CSS permite a separação entre o conteúdo HTML e a apresentação visual da página. Isso significa que o HTML pode se concentrar na estrutura e no significado do conteúdo, enquanto o CSS cuida do estilo e do layout.
Essa separação facilita a manutenção e atualização do site. As mudanças no design não requerem alterações no conteúdo HTML, especialmente se estiver usando o IDE para realizar vinculações.
Consistência
Com CSS, é possível aplicar estilos a múltiplas páginas de um site, garantindo uma aparência consistente.
Ele é um elemento importante em sites grandes, em que a manutenção da uniformidade visual pode ser complexa sem o uso de estilos centralizados.
Ao usar uma folha de estilos externa, qualquer alteração no design pode ser aplicada a todas as páginas que fazem referência a ela.
Eficiência e redução de código
O CSS permite a reutilização de estilos, o que reduz a quantidade de código duplicado e melhora a eficiência.
Classes e IDs, por exemplo, podem ser definidos uma vez e aplicados a vários elementos, simplificando o código HTML e tornando-o mais limpo e fácil de entender.
Além disso, o uso de CSS minimiza a necessidade de atributos de estilo inline, que podem tornar o HTML confuso e difícil de gerenciar.
Melhoria na performance
A separação de estilos em folhas de estilo externas pode melhorar a performance de carregamento do site.
Como as folhas de estilo externas são armazenadas em cache pelo navegador, elas não precisam ser recarregadas a cada visita.
Com isso, o tempo de carregamento das páginas subsequentes é reduzido, entregando uma experiência mais rápida e fluida.
Leia mais:
- Onde posso ir como DEV?
- Desenvolvendo seus primeiros websites utilizando templates
- O que considerar quando estiver procurando um curso de desenvolvimento em 2024?
Quais são as diferenças entre CSS, HTML e JavaScript?
HTML, CSS e JavaScript são três das principais tecnologias utilizadas no desenvolvimento web, cada uma com uma função específica e distinta.
Saiba, a seguir, como elas se comportam em um projeto.
- HTML: linguagem de marcação utilizada para estruturar o conteúdo de uma página. Ele define a semântica dos elementos, como cabeçalhos, parágrafos, listas, links, imagens e outros componentes, criando a base.
- CSS: linguagem de estilo usada para definir a apresentação do conteúdo estruturado pelo HTML. Com ele, é possível controlar aspectos como cores, fontes, espaçamentos, alinhamentos, tamanhos e layouts dos elementos HTML, proporcionando um visual atraente e consistente ao site.
- JavaScript: linguagem de programação que adiciona interatividade e comportamento dinâmico às páginas. Com ela, dá para criar funcionalidades avançadas, como validação de formulários, animações, manipulação do DOM e muito mais, permitindo que o site reaja às ações das pessoas em tempo real.
Como o CSS evoluiu?
Desde a sua criação, o CSS passou por várias atualizações, aprimorando as suas capacidades e funcionalidades. Confira quais são elas.
CSS1
Lançado pela W3C em 1996, o CSS1 estabeleceu a base para a estilização de páginas na rede. Ele introduziu funcionalidades básicas como cores, fontes, margens, espaçamentos e alinhamentos, permitindo a separação entre conteúdo e apresentação.
CSS2
O CSS2, lançado em 1998, trouxe melhorias significativas. Entre as principais, podemos mencionar as seguintes.
- Suporte a media types, permitindo estilos específicos para diferentes dispositivos.
- Posicionamento absoluto e relativo, garantindo maior controle sobre o layout dos elementos.
- Melhor suporte para layouts de tabela e novas propriedades de fonte.
CSS2.1
Em 2011, o CSS2.1 foi lançado para corrigir erros e clarificar especificações do CSS2. Ele se tornou a linguagem mais robusta e garantiu melhor interoperabilidade entre navegadores.
CSS3
O CSS3, desenvolvido em módulos desde o final dos anos 2000, trouxe uma série de novas funcionalidades.
- Novos seletores como :nth-child(), aumentando a precisão na aplicação de estilos.
- Modelos de layout Flexbox e Grid, permitindo layouts flexíveis e responsivos.
- Media queries para layouts responsivos, adaptando estilos com base nas características do dispositivo.
- Animações e transições para criar efeitos visuais dinâmicos.
- Sombras e gradientes, adicionando efeitos visuais avançados.
CSS4
Apesar do termo “CSS4” ser usado de maneira informal, não existe uma especificação oficial com esse nome.
O desenvolvimento do CSS é contínuo, com novas funcionalidades sendo adicionadas regularmente.
Modern CSS
Nos últimos anos, práticas modernas e ferramentas impulsionaram a evolução do CSS. Confira algumas delas.
- Pré-processadores CSS como Sass e Less adicionam funcionalidades como variáveis e mixins.
- PostCSS usa plugins para otimizar e transformar o CSS.
- CSS-in-JS integra estilos diretamente nos componentes de frameworks como React, melhorando a modularização.
Como aprender CSS?
Aprender CSS é um passo fundamental para quem deseja se tornar uma pessoa desenvolvedora web completa e capaz de criar páginas visualmente atraentes e funcionais.
Caso tenha interesse em se aventurar nesse universo, aqui estão diretrizes e recursos para ajudar você a dominar o CSS.
Fundamentos
Para começar, é importante entender quais são os conceitos básicos do CSS e como ele se relaciona com o HTML.
O CSS é usado para estilizar o conteúdo HTML, definindo cores, fontes, espaçamentos, layouts e outros aspectos visuais.
Para ampliar as suas habilidades neste campo, você pode seguir por alguns caminhos.
- Curso online ou livros:existem muitos recursos dedicados ao ensino de CSS. Plataformas como Udemy e Coursera, entre outras, oferecem cursos completos para iniciantes e avançados.
- Documentação: o site do MDN Web Docs (Mozilla Developer Network) oferece uma documentação detalhada sobre CSS, incluindo guias, tutoriais e referências de propriedades.É uma excelente fonte para consulta durante o aprendizado.
Prática e projetos
A prática é essencial para consolidar o seu conhecimento em CSS.
Ao trabalhar em projetos reais, você enfrentará desafios comuns e aprenderá a aplicar os seus conhecimentos.
Diante disso, siga as dicas abaixo.
- Pequenos projetos: comece com projetos simples, como criar um site para perfil pessoal ou portfólio básico. Isso permite que você experimente diferentes técnicas de estilização e ganhe confiança na aplicação do CSS;
- Exercícios: sites como CodePen e CSS-Tricks oferecem desafios e exemplos de código para praticar habilidades específicas de CSS, como layouts responsivos, animações e uso avançado de seletores.
Frameworks e ferramentas
Frameworks como Bootstrap, Foundation, Tailwind CSS e Bulma oferecem conjuntos predefinidos de estilos e componentes que podem acelerar o desenvolvimento.
Aprender a usar esses frameworks tende a ser útil, especialmente em projetos de grande escala.
Você também pode utilizar ferramentas como editores de código (VS Code, Sublime Text etc.) que oferecem suporte para CSS, como realce de sintaxe e sugestões automáticas.
Extensões específicas para CSS podem melhorar a produtividade e ajudar a expandir o conhecimento.
Comunidade e recursos online
Também é possível ficar por dentro de tópicos relacionados ao CSS visitando fóruns ou participando de cursos e workshops. Confira como cada um pode auxiliar nessa jornada.
- Fóruns: participe de comunidades como Stack Overflow, Reddit (r/webdev) e grupos no Facebook ou LinkedIn. Compartilhar dúvidas e soluções com outras pessoas desenvolvedoras pode ajudar você a resolver problemas e aprender novas técnicas. Então, aproveite a oportunidade.
- Cursos e workshops:além de cursos online, workshops e bootcamps presenciais ou virtuais podem oferecer uma experiência de aprendizado prática. E o melhor: com o auxílio de instrutores experientes.
Atualização
Como o CSS continua a evoluir em especificações e recursos, é importante estar atualizado com as últimas tendências e práticas recomendadas. Blogs, podcasts e conferências online são ótimas maneiras de acompanhar as novidades.

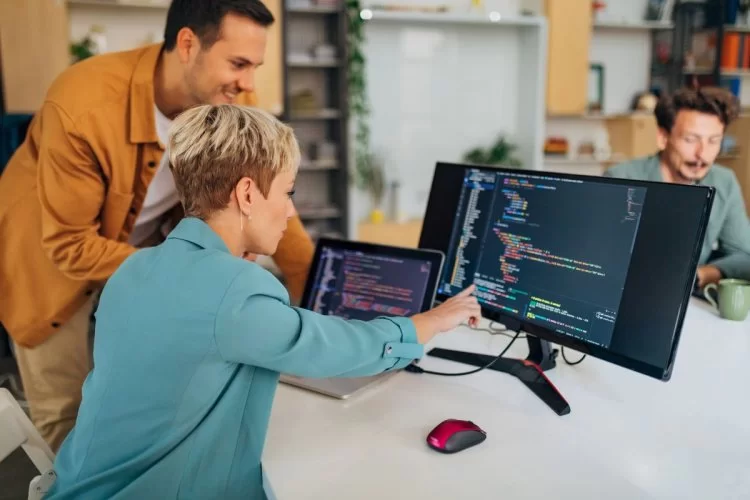
Legenda: Pratique o aprendizado do CSS em projetos, colaborando com outras pessoas na criação de sites.
Como é a sintaxe e estrutura do CSS?
Chegou a hora de aprender um pouco mais sobre a sintaxe e estrutura do CSS. Confira na sequência.
Anatomia de uma regra CSS
Uma regra CSS é composta de um seletor e um bloco de declarações. O seletor indica quais elementos HTML a regra aplicará, enquanto o bloco de declarações contém uma ou mais declarações, cada uma com uma propriedade e um valor.
seletor {
propriedade: valor;
}
Exemplo:
p {
color: blue;
font-size: 14px;
}
Seletores CSS
Seletores são utilizados para definir quais elementos HTML serão estilizados. Existem vários tipos.
- Seletor de elemento: seleciona todos os elementos de um tipo específico. Exemplo:
p { color: green; }
- Seletor de classe: seleciona elementos com uma classe específica. Exemplo:
.minha-classe { font-weight: bold; }
- Seletor de ID: seleciona um elemento com um ID específico. Exemplo:
#meu-id { text-align: center; }
- Seletor de atributo: seleciona elementos com um atributo específico. Exemplo:
a[target=”_blank”] { color: red; }
- Seletor de pseudo-classe: aplica estilos a estados específicos de um elemento. Exemplo:
a:hover { text-decoration: underline; }
Propriedades CSS
O CSS conta com uma vasta gama de propriedades para estilizar elementos. Algumas das mais comuns são as listadas a seguir.
- color: define a cor do texto. Exemplo:
p { color: blue; }
- font-size:define o tamanho da fonte. Exemplo:
h1 {
font-size: 24px;
}
- margin: define a margem externa de um elemento. Exemplo:
div { margin: 20px; }
- padding:define o preenchimento interno de um elemento. Exemplo:
.container { padding: 15px; }
- background-color: define a cor de fundo de um elemento. Exemplo:
body { background-color: #f0f0f0; }
Valores de unidades no CSS
O CSS utiliza várias unidades para medir tamanhos, espaçamentos e outros atributos. Entre as principais, podemos destacar as seguintes.
- px (pixels): unidade fixa. Exemplo:
.box { width: 100px; }
- em: unidade relativa ao tamanho da fonte do elemento pai. Exemplo:
p { font-size: 2em; }
- rem: unidade relativa ao tamanho da fonte do elemento raiz (geralmente <html>). Exemplo:
body { font-size: 1.6rem; }
- % (porcentagem): unidade relativa ao elemento pai. Exemplo:
.child { width: 50%; }
- vh/vw: unidades relativas à altura e à largura da viewport. Exemplo:
.fullscreen {
height: 100vh;
}
Como inserir CSS no HTML?
Caso esteja se perguntando sobre como inserir CSS no HTML, há, basicamente, três maneiras principais.
Inline
Estilos inline são aplicados diretamente no elemento HTML usando o atributo style.
Exemplo:
<p style=”color: blue; font-size: 14px;”>Texto estilizado inline.</p>
Externo
Já os estilos externos são definidos em um arquivo CSS separado que é referenciado no documento HTML.
Exemplo:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”styles.css”>
</head>
<body>
<h1>Texto estilizado com CSS externo</h1>
</body>
</html>
styles.css
h1 {
color: red;
font-size: 24px;
}
Interno
Por fim, os estilos internos são definidos dentro da tag <style> no cabeçalho do documento HTML.
Exemplo:
<!DOCTYPE html>
<html>
<head>
<style>
p { color: green;
font-size: 16px;
}
</style>
</head>
<body>
<p>Texto estilizado com CSS interno.</p>
</body>
</html>
O que são os frameworks CSS?
Os frameworks CSS facilitam o desenvolvimento de sites ao fornecer estilos e componentes pré-construídos. Alguns dos mais populares são os que veremos em seguida.
Bootstrap
O Bootstrap é um framework CSS amplamente utilizado que oferece uma variedade de componentes de interface de usuário, utilitários e layouts responsivos.
Exemplo:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>
</head>
<body>
<div class=”container”>
<h1 class=”text-center”>Exemplo de Bootstrap</h1>
<button class=”btn btn-primary”>Botão Primário</button>
</div>
</body>
</html>
Foundation
O Foundation é outro framework popular, conhecido na comunidade por sua flexibilidade e suas ferramentas avançadas para criar layouts responsivos.
Exemplo:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/css/foundation.min.css”>
</head>
<body>
<div class=”grid-container”>
<h1 class=”text-center”>Exemplo de Foundation</h1>
<button class=”button”>Botão Primário</button>
</div>
</body>
</html>
Tailwind CSS
Já o Tailwind CSS é um framework que permite construir layouts complexos sem sair do HTML, fornecendo classes utilitárias predefinidas.
Exemplo:
<!DOCTYPE html>
<html>
<head>
<link href=”https://cdn.jsdelivr.net/npm/tailwindcss@2.1.2/dist/tailwind.min.css” rel=”stylesheet”>
</head>
<body>
<div class=”flex justify-center items-center h-screen”>
<h1 class=”text-4xl font-bold text-blue-500″>Exemplo de Tailwind CSS</h1>
</div>
</body>
</html>
Bulma
O Bulma é um framework CSS moderno baseado em Flexbox, que oferece uma sintaxe clara e uma grande variedade de componentes.
Exemplo:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.2/css/bulma.min.css”>
</head>
<body>
<div class=”container”>
<h1 class=”title has-text-centered”>Exemplo de Bulma</h1>
<button class=”button is-primary”>Botão Primário</button>
</div>
</body>
</html>
Quais são as melhores práticas com CSS?
Agora que você já conheceu um pouco mais do CSS e conferiu alguns exemplos de uso dessa ferramenta, é hora de ver as melhores práticas com esse recurso.
Organização e estruturação do código CSS
Organizar e estruturar o código CSS é essencial para a manutenção e escalabilidade. Confira algumas dicas.
- Seções:separe o código em seções lógicas com comentários.
- Modularização: use vários arquivos CSS para diferentes partes do site.
- Ordenação: ordene as propriedades de forma consistente (por ordem alfabética ou por categorias).
- Documentação: comente o código para explicar partes complexas ou importantes.
Nomenclatura de classes e IDs
Utilizar uma nomenclatura consistente e descritiva para classes e IDs facilita a compreensão e a manutenção do código. Lembre-se dos seguintes elementos.
- Nomes significativos: use nomes que descrevam o propósito ou a função do elemento. Exemplo:
.menu-principal {
/* estilos */
}
- Convenções de nomenclatura: considere utilizar convenções como Block, Element, Modifier (BEM). Exemplo:
.bloco {
/* estilos */
}
.bloco__elemento {
/* estilos */
}
.bloco–modificador {
/* estilos */
}
Utilização de pré-processadores CSS
Pré-processadores como Sass, LESS e Stylus permitem escrever CSS mais eficiente e modular. Eles oferecem funcionalidades avançadas como variáveis, mixins, aninhamento e importação de arquivos.
Entre os principais, podemos citar:
- Sass:
$cor-principal: #3498db;
.botao {
background-color: $cor-principal;
color: #fff;
&:hover {
background-color: darken($cor-principal, 10%);
}
}
- LESS:
@cor-principal: #3498db;
.botao { background-color: @cor-principal;
color: #fff;
&:hover {
background-color: darken(@cor-principal, 10%);
}
}
Display CSS
O valor da propriedade display define como um elemento deve ser exibido na página. As principais estão a seguir.
Display block
Elementos de bloco ocupam toda a largura disponível e começam em uma nova linha.
Exemplo:
div {
display: block;
}
Display inline
Os elementos inline ocupam apenas a largura necessária e não começam em uma nova linha.
Exemplo:
span {
display: inline;
}
Display inline-block
Temos também os elementos inline-block, que combinam características de elementos block e inline. Eles ocupam apenas a largura necessária, mas permitem definir dimensões.
Exemplo:
.img-thumbnail {
display: inline-block;
width: 150px;
height: 150px;
}
Display none
Elementos com display none não são exibidos na página e não ocupam espaço.
Exemplo:
.hidden { display: none;}
Display flex
O flexbox é um layout baseado em um eixo, ideal para criar designs responsivos.
Exemplo:
.container {
display: flex;
justify-content: center;
align-items: center;
}
Display grid
Grid é um sistema de layout bidimensional, ideal para criar layouts complexos.
Exemplo:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
Box Model e Layout
O Box Model define como os elementos são compostos em termos de margens, bordas, preenchimentos e conteúdos.
Exemplo:
.elemento {
width: 100px;
height: 100px;
margin: 10px;
padding: 20px;
border: 1px solid black;
}
Estilização de texto e tipografia
Para quem quer trabalhar com texto e tipografia, o CSS oferece várias propriedades para essa função. Confira algumas opções.
- font-family: define a fonte do texto. Exemplo:
p {
font-family: ‘Arial’, sans-serif;
}
- font-size: define o tamanho do texto. Exemplo:
h1 {
font-size: 2em;
}
- color: define a cor do texto. Exemplo:
a {
color: #3498db;
}
- line-height: define a altura da linha do texto. Exemplo:
p {
line-height: 1.5;
}
Cores e gradientes
O CSS também oferece a opção de definir cores de várias maneiras e criar gradientes. Confira como usar esses recursos a seguir.
- Cores simples:
.background {
background-color: #3498db;
}
- Gradientes:
.gradient {
background: linear-gradient(to right, #ff7e5f, #feb47b);
}
Estilização de elementos
Outra vantagem do CSS é que ele oferece propriedades para estilizar elementos como bordas, sombras e muito mais. Basta usar os seguintes códigos.
- Bordas:
.box {
border: 2px solid #333;
border-radius: 10px;
}
- Sombras:
.card {
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
Posicionamento de elementos CSS
O CSS oferece várias técnicas de posicionamento para criar layouts complexos. Saiba como fazer isso.
- Posicionamento estático:padrão.
.elemento {
position: static;
}
- Posicionamento relativo: posiciona relativo à posição original.
.elemento {
position: relative;
top: 10px;
left: 10px;
}
- Posicionamento absoluto: posiciona relativo ao elemento pai com position relativo.
.elemento { position: absolute; top: 20px; left: 20px;}
- Posicionamento fixo: posiciona relativo à viewport.
.elemento {
position: fixed;
bottom: 0;
right: 0;
}
- Posicionamento sticky: alterna entre relativo e fixo, baseado no scroll.
.elemento {
position: sticky;
top: 0;
}
Animações e transições
Outro recurso importante do CSS é o fato de que ele permite criar animações e transições para dar dinamismo às páginas. Confira as opções para usar esses elementos.
- Transições:
.box {
transition: background-color 0.3s;
}
.box:hover {
background-color: #3498db;
}
- Animações:
@keyframes slidein {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
.element {
animation: slidein 1s forwards;
}
Como criar um arquivo estilizado de CSS?
Criar um arquivo estilizado de CSS envolve definir os estilos em um arquivo separado e vinculá-lo ao HTML. Confira exemplos.
styles.css
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
font-size: 24px;
}
index.html
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”styles.css”>
</head>
<body>
<h1>Minha Página Estilizada</h1>
<p>Conteúdo da página.</p>
</body>
</html>
Após recorrer a todos esses elementos, é possível usar um serviço de hospedagem de sites para dar vida ao seu projeto.
Você precisa fazer o upload dos arquivos do seu site para o servidor de hospedagem, configurar o domínio e garantir que tudo esteja funcionando corretamente.
Como colocar o CSS no HTML?
O CSS pode ser inserido no HTML de três maneiras principais: inline, externo e interno.
Inline
<p style=”color: blue; font-size: 14px;”>Texto estilizado inline.</p>
Externo
styles.css
h1 {
color: red;
font-size: 24px;
}
index.html
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”styles.css”>
</head>
<body>
<h1>Texto estilizado com CSS externo</h1>
</body>
</html>
Interno
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: green;
font-size: 16px;
}
</style>
</head>
<body>
<p>Texto estilizado com CSS interno.</p>
</body>
</html>
Neste guia, abordamos os conceitos básicos e avançados de CSS, fornecendo exemplos práticos e dicas para começar. Com dedicação, você poderá criar sites visualmente atraentes e funcionais!