Entenda o que é DOM e como esse recurso está diretamente relacionado com o processo de desenvolvimento de sites.
A navegação na web esconde diversos segredos em suas linhas de códigos. Um deles é o DOM, que é utilizado pelo navegador para representar uma página.
O DOM é uma alternativa mais viável para pessoas programadoras, já que, com uso do JavaScript, é possível realizar tarefas de uma maneira mais simples que com HTML ou CSS.
Caso nunca tenha ouvido falar sobre DOM, vamos apresentar o seu conceito, a relação com o JavaScript, benefícios e muito mais. Confira!
O que é DOM?
DOM é uma sigla para o termo em inglês Document Object Model. Em português, é a definição para Modelo de Documento por Objetos.
Ou seja: uma interface de programação utilizada pelos navegadores para representar as páginas que encontramos na rede.
Por padrão, o DOM oferece uma representação estruturada para documentos HTML, XML e SVG.
Além disso, ele define métodos que vão permitir acesso aos dados dispostos em um formato de árvore e altera estrutura, estilo e conteúdo presentes no documento.
Dessa forma, podemos definir como DOM JavaScript o sistema que permite manipular e modificar elementos de um documento web.
Ele se conecta a diversas linguagens de programação, como Python e PHP, para levar essas informações à página em questão.

Manipular o DOM é um recurso bastante utilizado na criação de páginas da web.
O que é Object Document?
Já o Object Document, ou Documento de Objeto, é a estrutura hierárquica que o DOM cria a partir de um documento HTML ou XML.
Ele organiza todos os elementos em uma árvore de objetos, onde cada nó representa um elemento, atributo ou texto.
Esses objetos podem ser manipulados usando linguagens como JavaScript, entregando os resultados exibidos ao acessar um site.
Outros dados fundamentais sobre o DOM
Quando se fala sobre DOM também é importante se atentar aos seguintes dados fundamentais:
- Estrutura hierárquica: o DOM organiza os elementos do documento de modo que cada um é representado como um nó na árvore;
- Acesso e manipulação: ele permite que os desenvolvedores acessem e manipulem os elementos, atributos e estilos do documento de forma dinâmica;
- Independência da plataforma: o DOM é independente, o que significa que pode ser acessado e manipulado por diferentes linguagens de programação e em diversos navegadores da web;
- Atualização dinâmica: uma das principais características do DOM é a sua capacidade de atualizar dinamicamente a página sem a necessidade de recarregá-la toda;
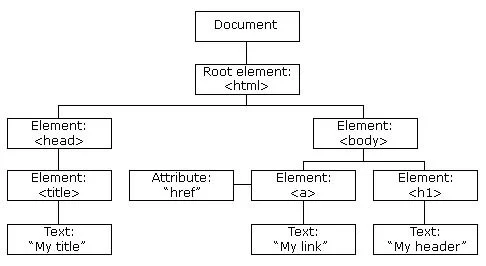
- Árvore de objetos: uma representação hierárquica de todos os elementos de um documento HTML ou XML. Eles são dispostos e organizados conforme a imagem abaixo.

Exemplo da árvore de objetos no DOM.
Como o DOM se relaciona com o JavaScript?
O JavaScript e o DOM estão intimamente relacionados quando se trata de desenvolvimento.
Basicamente, o DOM atua como uma interface que o JavaScript utiliza para interagir com a estrutura e o conteúdo de uma página da web.
Para maior aprofundamento, a seguir estão alguns pontos-chave sobre essa relação.
Acesso aos elementos
O JavaScript permite que desenvolvedores acessem e manipulem elementos HTML, atributos e estilos por meio do DOM.
Isso é feito selecionando elementos usando métodos como getElementById, getElementsByClassName e querySelector, entre outros, e então os manipulando diretamente ou via os seus atributos e propriedades.
Manipulação dinâmica
Uma das principais vantagens do uso do JavaScript com o DOM é a capacidade de realizar manipulações dinâmicas na página. Isso inclui adicionar, remover ou modificar elementos HTML, alterar estilos, atributos e conteúdo.
Atualização de estado
O JavaScript é usado para atualizar o estado da página com base em interações do usuário. Por exemplo, ao clicar em um botão, um script pode alterar o conteúdo de um elemento na ou modificar classes para mudar o estilo.
Resposta a eventos
O JavaScript é usado para adicionar manipuladores de eventos aos elementos DOM.
Isso permite que as páginas respondam a interações do usuário, como cliques de mouse, pressionamentos de teclas e envio de formulários, entre outras.
Já os manipuladores de eventos são funções JavaScript que são executadas quando um evento específico ocorre em um elemento.
Atualização reativa
O JavaScript também é usado para criar interfaces reativas, em que as alterações no estado da página causam atualizações automáticas na interface do usuário.
Isso é frequentemente feito usando bibliotecas e frameworks JavaScript, como React, Vue.js e Angular, que manipulam o DOM de forma eficiente para desenvolver interfaces de usuário dinâmicas e responsivas.
Leia mais:
- O que são arrays em JavaScript e como criá-los?
- Como usar JavaScript e PHP no mesmo projeto?
- Até onde vai o poder do JavaScript?
O que são eventos?
Eventos são ações ou ocorrências que acontecem no navegador enquanto o usuário interage com uma página.
Essas interações podem incluir cliques de mouse, pressionamentos de teclas e envios de formulários, entre outras.
Os eventos permitem que a pessoa desenvolvedora responda a essas ações do usuário e execute um código específico em resposta.
Os principais estão a seguir.
Eventos de navegador
Os navegadores web geram uma variedade de eventos em resposta às interações do usuário e à manipulação da página.
Dessa forma, podemos incluir nessa relação os cliques e outras interações realizadas por uma pessoa.
Manipuladores de eventos
Um manipulador de eventos é uma função JavaScript que é executada quando um evento específico ocorre em um elemento HTML.
As pessoas desenvolvedoras podem adicionar manipuladores de eventos aos elementos DOM.
Para isso, é preciso usar métodos como addEventListener ou atributos de eventos diretamente no HTML.
Propagação de eventos
Quando um evento ocorre, ele geralmente se propaga (ou “bubles up”) pelo DOM, atravessando os elementos pais do elemento alvo até chegar ao topo da árvore.
Isso é conhecido como “propagação de eventos” ou “bubbling“.
A pessoa desenvolvedora pode controlar se deseja ou não permitir que o evento se propague. Para tanto, basta usar o método stopPropagation().
Prevenção de comportamento padrão
Alguns eventos, como cliques de botão em links ou envios de formulários, têm comportamentos-padrão associados a eles.
O desenvolvedor pode usar o método preventDefault() para interromper o comportamento padrão de um evento, permitindo executar algo personalizado em seu lugar.
Delegação de eventos
Em vez de incluir manipuladores de eventos a cada elemento individualmente, as pessoas desenvolvedoras podem usar a técnica de “delegação de eventos”.
Com ela, dá para adicionar um único manipulador de eventos a um elemento pai. Isso é útil para lidar com eventos em elementos dinâmicos ou grandes conjuntos de elementos.
Benefícios de usar o DOM em JavaScript
Há diversas vantagens em manipular o DOM no JavaScript. Abordaremos algumas das principais nas linhas a seguir.
Interatividade aprimorada
Manipular o DOM permite que os desenvolvedores criem páginas da web altamente interativas, em que os elementos podem ser modificados para responder às ações do usuário. Isso inclui atualizações de conteúdo, animações, efeitos visuais e muito mais.
Resposta em tempo real
Ao usar JavaScript para manipular o DOM, as mudanças na página podem ser refletidas instantaneamente, sem a necessidade de uma nova solicitação ao servidor.
Isso cria uma experiência mais responsiva para o usuário, pois as atualizações são feitas sem interrupções.
Compatibilidade cruzada
O DOM é suportado pelos principais navegadores, o que significa que as aplicações web construídas com JavaScript podem ser executadas em uma ampla variedade de plataformas e dispositivos.
Facilidade de teste e depuração
Além disso, manipular o DOM com JavaScript facilita o teste e a depuração de aplicações web, pois as manipulações de elementos podem ser inspecionadas e testadas diretamente no navegador.
Como usar o DOM em JavaScript?
Para usar o DOM em JavaScript, você pode começar selecionando elementos HTML utilizando métodos como document.getElementById(), document.getElementsByClassName() e document.querySelector().
Após selecionar um elemento, é possível manipulá-lo alterando o seu conteúdo ou atributos usando propriedades como innerHTML, style, setAttribute().
Além disso, você pode adicionar ou remover elementos utilizando métodos como appendChild(), removeChild() e createElement().
Já para lidar com eventos, é possível usar métodos como addEventListener() para registrar funções que serão executadas quando o evento ocorrer.

DOM apresenta várias opções de uso em conjunto com o JavaScript.
Exemplos de uso do DOM no JavaScript
Agora que você já sabe mais sobre como manipular o DOM usando JavaScript, observe abaixo quatro exemplos de como ele pode ser utilizado em seus projetos.
Exemplo 1: manipulação de conteúdo
Neste exemplo, o conteúdo do elemento <div> com o id “content” é alterado para “Hello, DOM!” usando JavaScript.
htmlCopy code<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>DOM Example</title>
</head>
<body>
<div id=”content”>Hello, World!</div>
<script>
// Seleciona o elemento com id “content” e altera seu conteúdo
document.getElementById(“content”).innerHTML = “Hello, DOM!”;
</script>
</body>
</html>
Exemplo 2: manipulação de estilos
Neste exemplo, ao clicar no botão “Highlight”, a classe CSS “highlight” é adicionada ao elemento <div> com o id “content”, alterando o seu estilo.
htmlCopy code<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>DOM Example</title>
<style>
.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<div id=”content”>Hello, World!</div>
<button onclick=”highlight()”>Highlight</button>
<script>
function highlight() {
// Seleciona o elemento com id “content” e adiciona a classe “highlight”
document.getElementById(“content”).classList.add(“highlight”);
}
</script>
</body>
</html>
Exemplo 3: adicionar e remover elementos dinamicamente
Neste exemplo, dois botões são fornecidos para adicionar e remover itens de uma lista <ul> dinamicamente.
Quando o botão “Add Item” é clicado, um novo item é adicionado à lista. Já ao interagir com o botão “Remove Item”, o último item é removido.
htmlCopy code<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>DOM Example</title>
</head>
<body>
<ul id=”list”>
<li>Item 1</li>
<li>Item 2</li>
</ul>
<button onclick=”addItem()”>Add Item</button>
<button onclick=”removeItem()”>Remove Item</button>
<script>
function addItem() {
// Cria um novo elemento <li>
var newItem = document.createElement(“li”);
newItem.textContent = “Novo Item”;
// Adiciona o novo elemento à lista
document.getElementById(“list”).appendChild(newItem);
}
function removeItem() {
// Seleciona o último elemento da lista
var list = document.getElementById(“list”);
var lastItem = list.lastElementChild;
// Remove o último elemento da lista
list.removeChild(lastItem);
}
</script>
</body>
</html>
Exemplo 4: manipulação de atributos
Neste exemplo, um botão é fornecido para alterar dinamicamente a imagem exibida na página.
Quando o botão “Change Image” é clicado, o atributo src da imagem é modificado para apontar para uma nova imagem.
Além disso, o atributo alt é atualizado.
htmlCopy code<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>DOM Example</title>
</head>
<body>
<img id=”image” src=”placeholder.jpg” alt=”Placeholder Image”>
<button onclick=”changeImage()”>Change Image</button>
<script>
function changeImage() {
// Seleciona a imagem pelo id
var image = document.getElementById(“image”);
// Altera o atributo src da imagem
image.src = “newimage.jpg”;
// Altera o atributo alt da imagem
image.alt = “New Image”;
}
</script>
</body>
</html>
Criação de sites
Manipular o DOM em JavaScript está diretamente ligado a como criar um site e domínio.
Ele também pode se unir ao Docker e ao DNS, já que são essenciais para a implantação e o acesso eficiente a aplicações web em ambientes de desenvolvimento e produção.
Se após ler sobre este assunto você ficou interessado em criar um site, conte com os serviços de web hosting da Locaweb para tirar os seus planos do papel!