Confira aqui algumas dicas importantes para montar um bom portfólio front-end e conseguir uma boa colocação no mercado de trabalho.
Criar um portfólio front-end é uma etapa fundamental para qualquer profissional que queira se destacar no mercado, seja atraindo clientes como autônomo, seja participando de processos seletivos em empresas.
Inclusive, essa pode ser a chave para conseguir aquele projeto dos sonhos ou uma oportunidade de emprego. Isso porque o material serve como uma vitrine para as suas habilidades e experiências, além de demonstrar a sua criatividade.
Neste artigo, vamos abordar o que você precisa saber para criar um portfólio front-end de sucesso, que realmente consiga chamar a atenção das pessoas e levar a sua carreira ao próximo nível. Boa leitura!
Qual é a importância de fazer um portfólio front-end?
Uma vitrine desse tipo permite que potenciais clientes ou empregadores vejam exatamente do que você é capaz, sem a necessidade de passar por longas entrevistas ou testes técnicos, que demandam tempo.
Diferentemente de outros campos, no desenvolvimento front-end as suas competências são provadas pelo que você é capaz de criar e como apresenta essas habilidades. Portanto, confira os principais motivos para criar o seu portfólio.
Demonstra as suas habilidades
Em um mercado altamente competitivo, destacar-se entre outros profissionais é fundamental. O portfólio é a plataforma ideal para demonstrar os seus conhecimentos em linguagens de programação, bibliotecas, frameworks etc.
Ele também mostra o seu entendimento sobre design, usabilidade e acessibilidade. Cada projeto é uma oportunidade de mostrar as suas competências, seja criando uma funcionalidade complexa, uma solução interativa ou uma interface bonita e responsiva.
Prova o seu comprometimento
Um portfólio front-end bem construído e atualizado regularmente não apenas reflete o seu profissionalismo, mas também demonstra a sua evolução ao longo do tempo.
Ao apresentar uma gama de projetos que evoluem em complexidade e tecnologia, você prova que está constantemente aprendendo. Além disso, comprova que está se adaptando às novas tendências e ferramentas do mercado.
Aumenta as chances de contratação
Em muitos processos seletivos, a primeira impressão é decisiva. Nesse sentido, ter um material de apresentação impressionante pode ser um fator que leva um potencial empregador a agendar uma entrevista com você.
Muitas vezes, empresas não exigem perfeição. Porém, querem disposição para aprender, e isso pode ser facilmente refletido em um portfólio front-end dinâmico.
Ajuda a construir a sua marca pessoal
Seu portfólio é a ferramenta com a qual você se apresenta ao mundo. Ele expressa o seu estilo, as suas preferências de design e, até mesmo, a sua personalidade.
Uma identidade visual consistente e uma página bem estruturada transmitem profissionalismo e credibilidade. Logo, vale se atentar a esses detalhes.
Está amplamente disponível
Com um portfólio front-end online, qualquer pessoa pode acessar o seu trabalho em qualquer lugar do mundo, abrindo portas para oportunidades globais.
Se você está interessado em trabalhar remotamente ou como freelancer, criar uma página que seja atraente e navegável é ainda mais importante.
Como fazer um portfólio front-end?
Criar um material de apresentação tende a ser desafiador. No entanto, com algumas dicas práticas, você pode garantir que ele destaque os seus pontos fortes. Pensando nisso, aqui estão recomendações detalhadas para impressionar.
Selecione bem os projetos
Você não precisa colocar todos os trabalhos que já fez no seu portfólio front–end. Foque naqueles que mais demonstram as suas habilidades, especialmente se eles envolvem desafios técnicos.
Ao escolher cuidadosamente os projetos a serem exibidos, evite sobrecarregar a página com itens pouco relevantes ou muito repetitivos, mantendo a atenção de visitantes nas criações de maior destaque.
Lembre-se: a qualidade sempre supera a quantidade!
Demonstre versatilidade
Embora seja importante mostrar as suas especialidades e os seus pontos fortes, também é benéfico demonstrar que você consegue trabalhar com uma variedade de tecnologias e estilos.
Lembre-se de incluir projetos com diferentes frameworks, como React, Angular, Vue.js etc. Vale até mesmo experimentos com novas tecnologias, como WebAssembly, ou animações CSS complexas.
Ao fazer isso, você mostra a possíveis clientes e empregadores que é capaz de lidar com uma ampla gama de desafios, algo que é frequentemente exigido e valorizado no mercado de tecnologia.
Explique o seu processo de desenvolvimento
Além de mostrar o produto final, é interessante compartilhar o seu processo criativo. Adicionar uma seção de “casos de estudo” para cada projeto é uma excelente maneira de contar a história por trás dos trabalhos.
Descreva qual era o problema, como você o abordou, quais foram as tecnologias e ferramentas usadas e os desafios enfrentados. Isso mostra não só o resultado, mas também a sua capacidade de encontrar soluções.
Invista em design responsivo
Em uma era em que o tráfego de dispositivos móveis muitas vezes supera o de desktops, o seu portfólio precisa ser completamente adaptável.
Um site que não se ajusta corretamente a diferentes telas pode prejudicar a sua imagem profissional, principalmente se você se apresenta como um especialista em front-end.
Portanto, siga boas práticas de design responsivo, além de otimizar a sua página para velocidades de carregamento rápidas.
Aposte em um design simples
Um dos maiores erros em portfólios de desenvolvedores é criar um visual complexo que acaba distraindo os visitantes. Opte por um layout limpo e intuitivo, que facilite a navegação e o acesso aos seus projetos.
Utilize tipografias e cores com cautela. Certifique-se de que o foco esteja sempre no conteúdo. Um design elegante e minimalista geralmente resulta em melhor experiência para usuários.
Incorpore interatividade
Como pessoa desenvolvedora front-end, é preciso demonstrar as suas habilidades na criação de experiências interativas. Isso pode ser feito por meio de animações, transições ou funcionalidades desenvolvidas em JavaScript.
Elementos desse tipo não só tornam a navegação mais interessante para quem visita o portfólio, mas também demonstram que você tem conhecimentos avançados em User Experience (UX) e User Interface (UI).
Inclua uma página de contato funcional
Facilite o contato, garantindo que potenciais clientes ou empregadores possam encontrar facilmente as suas informações para contratar os seus serviços.
Isso pode ser feito por meio de um formulário simples ou links diretos para as suas redes sociais, e-mails ou plataformas de trabalho como GitHub ou LinkedIn.
Certifique-se apenas de que o contato escolhido esteja funcionando corretamente e seja acessível em qualquer dispositivo.
Use depoimentos e feedback de clientes ou colegas
Se você já trabalhou em projetos bem-sucedidos, considere incluir citações sobre a sua contribuição. Isso pode ajudar a construir credibilidade e confiança com potenciais empregadores ou contratantes que visitam o seu portfólio front-end.
Apresente iniciativas próprias
Se você não tem muita experiência profissional ainda ou deseja adicionar mais materiais à sua página, crie os seus próprios projetos.
Sites pessoais, jogos simples, sistemas de gerenciamento de conteúdo ou até experimentos com novas tecnologias são bem-vindos.
Projetos desse tipo demonstram iniciativa e paixão pelo que você faz. Por isso, costumam ser bem-vistos pelo mercado.
Quais erros evitar em um portfólio front-end?
Enquanto um site bem-feito pode abrir muitas portas, um catálogo de trabalhos mal executado tende a fazer o oposto. Para que você entregue o melhor, aqui estão alguns pontos que precisam de atenção.
Excesso de informações
Colocar muitos projetos ou dados irrelevantes pode sobrecarregar quem visita seu portfólio. Mantenha a sua página clara, direta e focada. Exageros podem tornar a navegação confusa e desencorajar possíveis empregadores ou clientes.
Falta de explicação sobre os projetos
Apenas listar as suas criações não é suficiente. Certifique-se de contar o seu papel em cada uma, as tecnologias usadas e os resultados obtidos. Isso ajuda a criar um contexto sobre como você contribuiu e que tipo de impacto o seu trabalho teve.
Site lento
O desempenho é fundamental. Por isso, um portfólio front-end que demora a carregar pode frustrar visitantes e causar má impressão. Certifique-se de otimizar as suas imagens, minimizar arquivos CSS/JS e utilizar boas práticas de performance.
Não otimizar para SEO
Para garantir que o seu site seja facilmente encontrado no Google, aplique boas práticas de Search Engine Optimization (SEO).
Utilize palavras-chave relevantes para o universo do desenvolvimento front-end em títulos, meta descrições, textos e imagens.
Certifique-se também de que todos os links estejam devidamente configurados para serem rastreados por mecanismos de buscas.
Links quebrados
Teste o seu site regularmente para garantir que todos os recursos e âncoras estejam funcionando corretamente. Links quebrados podem fazer o seu portfólio parecer desatualizado ou negligenciado. E, claro, tendem a afastar um potencial empregador ou cliente da sua página.
Leia mais:
Como hospedar um portfólio front-end?
Aqui na Locaweb, você tem hospedagem de sites com planos acessíveis, especialmente adequados para desenvolvedores iniciantes e experientes que buscam uma solução confiável com ótimo custo-benefício.
A Locaweb também oferece diferenciais importantes como domínio próprio, certificado SSL e e-mails personalizados, o que proporciona um ar mais profissional ao seu portfólio frond-end.
Conte ainda com o suporte 100% nacional de nossos especialistas, que estão prontos para ajudá-lo a qualquer dia ou horário via WhatsApp, chat ou telefone sem custos adicionais.
Com a Locaweb, é possível criar e hospedar o seu site com facilidade, aproveitando recursos completos que garantem uma experiência de qualidade tanto para você quanto para quem acessa os seus projetos. Experimente!
Que tipos de projetos front-end colocar no portfólio?
Escolher as criações certas é fundamental. Por isso, aqui estão algumas ideias de materiais para você incluir no seu site:
- Landing pages: mostre as suas habilidades em criar páginas otimizadas para conversão.
- Single Page Applications (SPA): demonstre o seu domínio em frameworks como React, Angular ou Vue.
- Websites responsivos: mostre que você consegue desenvolver sites funcionais em qualquer dispositivo.
- Dashboards interativos: projetos que envolvam visualizações de dados e interação de usuários são ótimos para exibir habilidades em JavaScript.
- Jogos: crie um game básico, também em JavaScript, para demonstrar o seu domínio da linguagem e a sua criatividade.
- Formulários com validação: um projeto simples, mas importante, que mostra as suas habilidades em UX e JavaScript.
39 exemplos de portfólios front-end
Agora, vamos conferir algumas inspirações? A seguir, algumas opções que demonstram como o design, as habilidades e a criatividade podem se unir para criar sites únicos.
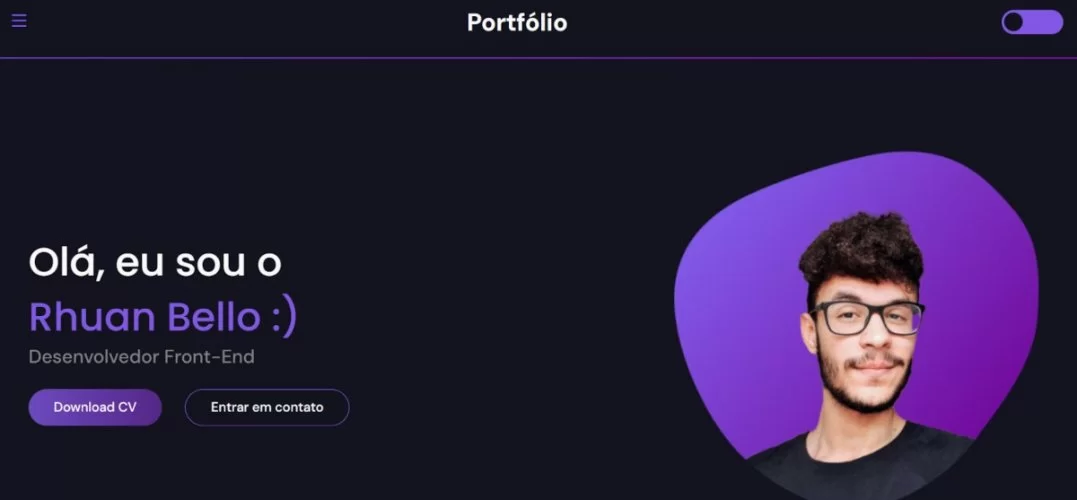
1. Rhuan Bello

Um dos diferenciais do portfólio de Rhuan é um botão para download do currículo. Descrição: Portfólio de Rhuan Bello.
Esse desenvolvedor brasileiro conta com um portfólio limpo, com direito a um botão de download do currículo.
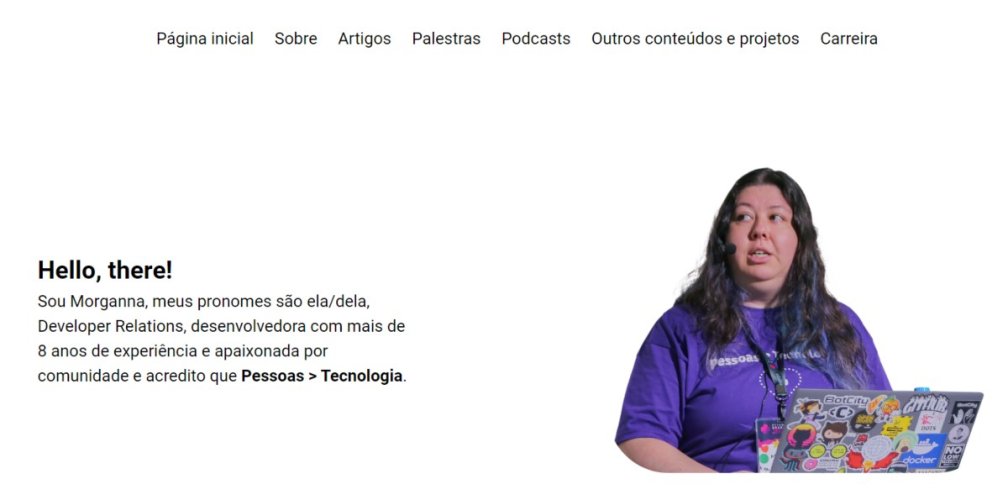
2. Morganna Giovanelli

Morganna tem um portfólio com download de outros materiais, como artigos e palestras.
Outra brasileira nessa lista. Como desenvolvedora, ela manteve o seu portfólio com visual limpo, adicionando links para outros materiais de interesse de recrutadores.
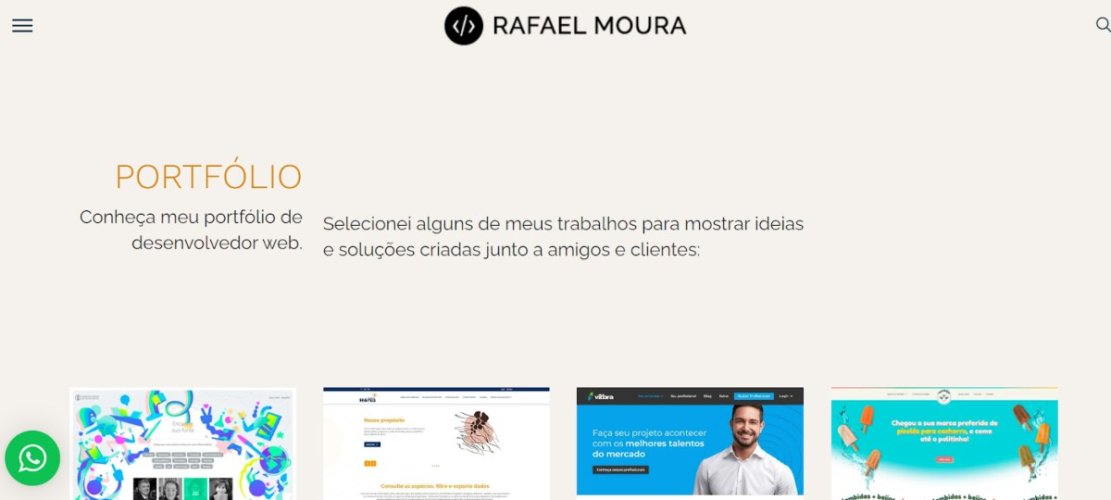
3. Rafael Moura

Rafael já deixa alguns de seus trabalhos visíveis na home de seu portfólio.
Esse portfólio apresenta um design minimalista, com acesso prático e rápido a alguns dos trabalhos do profissional.
4. Iuri Silva

Iuri mostra as suas habilidades já na home do portfólio.
O profissional mostra algumas de suas habilidades como designer e desenvolvedor em seu portfólio. Ainda é um dos poucos dessa lista que tem um blog como link de acesso.
5. Bruno Simon

Portfólio de Bruno Simon foca em experiência gamificada.
Um portfólio front-end imersivo, com interatividade e visual incríveis. Ele construiu a página como se fosse um jogo 3D, abusando da originalidade.
6. Matt Farley

Matt Farley optou por design minimalista em seu portfólio.
Aqui, temos um site minimalista, com cores e tipografias simples, que permitem que o conteúdo brilhe.
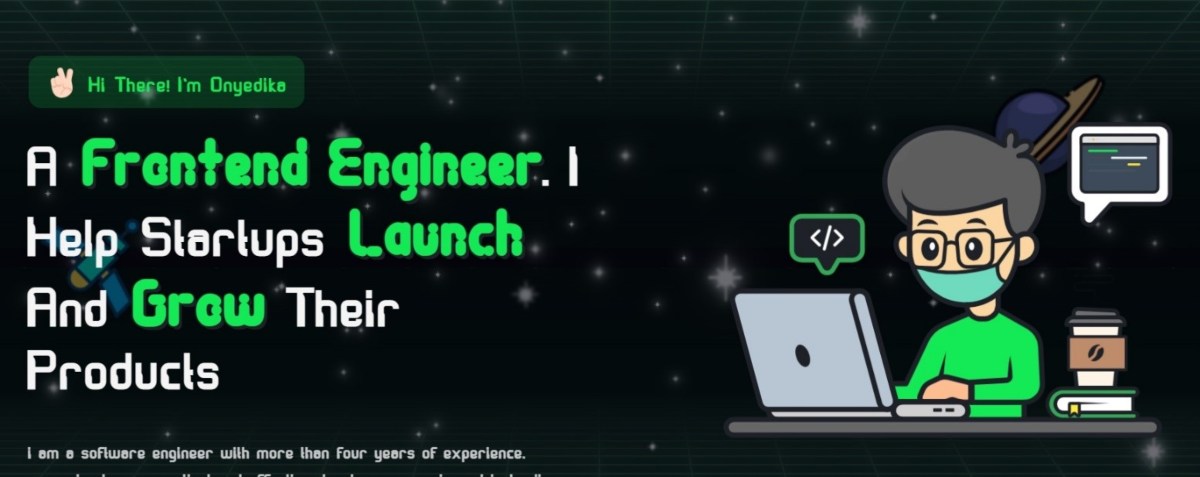
7. Onyedika Edewor

Onyedika Edewor aposta em um estilo futurista para o seu portfólio.
Esse portfólio oferece uma ótima combinação de design atrativo e projetos impressionantes, apostando em um visual levemente futurista e divertido em sua composição.
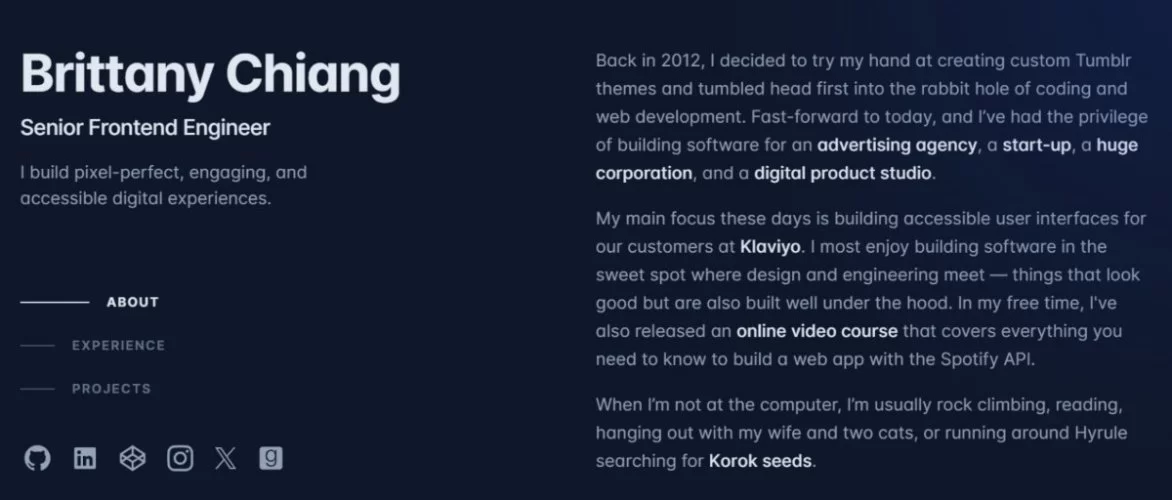
8. Brittany Chiang

Brittany Chiang adota um aspecto mais minimalista em seu portfólio.
Essa página utiliza um estilo moderno e elegante, além de uma navegação limpa, aspectos que a tornam envolvente.
9. Cassie Evans

Cassie Evans brinca com fontes variadas em seu portfólio.
Aqui, temos um site que usa animações e gráficos vetoriais escaláveis (SVGs) de maneira criativa, tornando-se visualmente dinâmico.
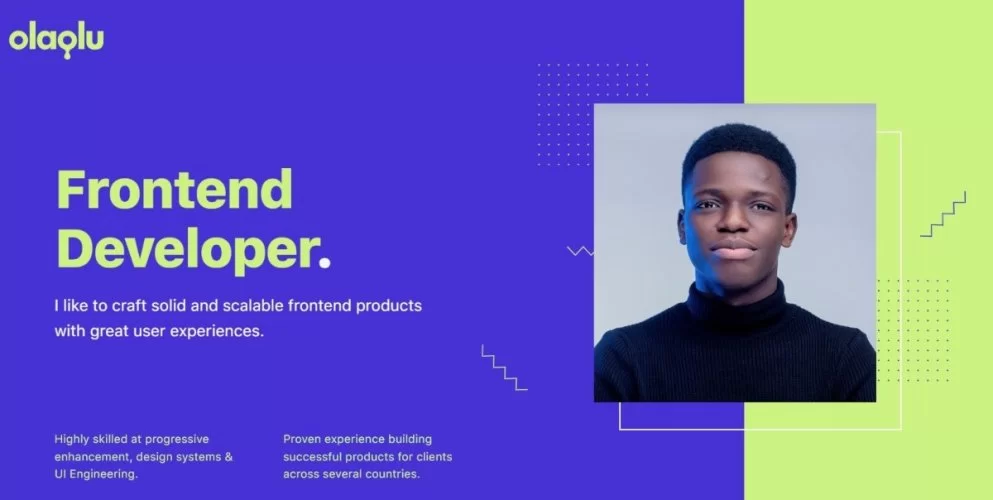
10. Olaolu Olawuyi

Olaolu Olawuyi apresenta foto e informações importantes em seu portfólio.
O profissional demonstra as suas habilidades com animações e interações visuais de maneira cativante.
11. Edward Hinrichsen

Ed Hinrichsen surpreende os visitantes com formato que lembra TVs antigas.
Esse portfólio é eficaz em demonstrar projetos e habilidades, recepcionando os visitantes com um aspecto bem retrô ao trazer uma tela de TV de tubo.
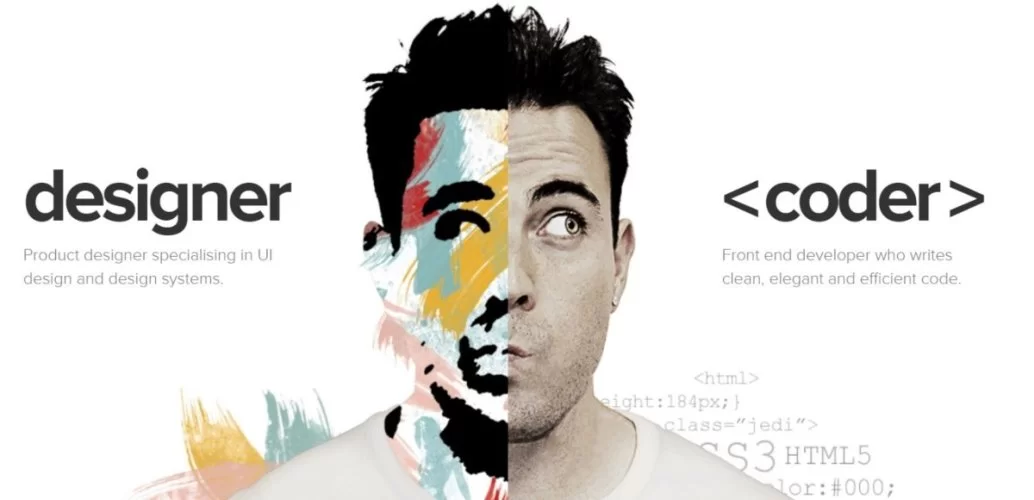
12. Adham Dannaway

Legenda: Com criatividade, Adham Dannaway mostra as suas especializações logo de cara.
De forma criativa, a página desse profissional equilibra design UI/UX com desenvolvimento front-end.
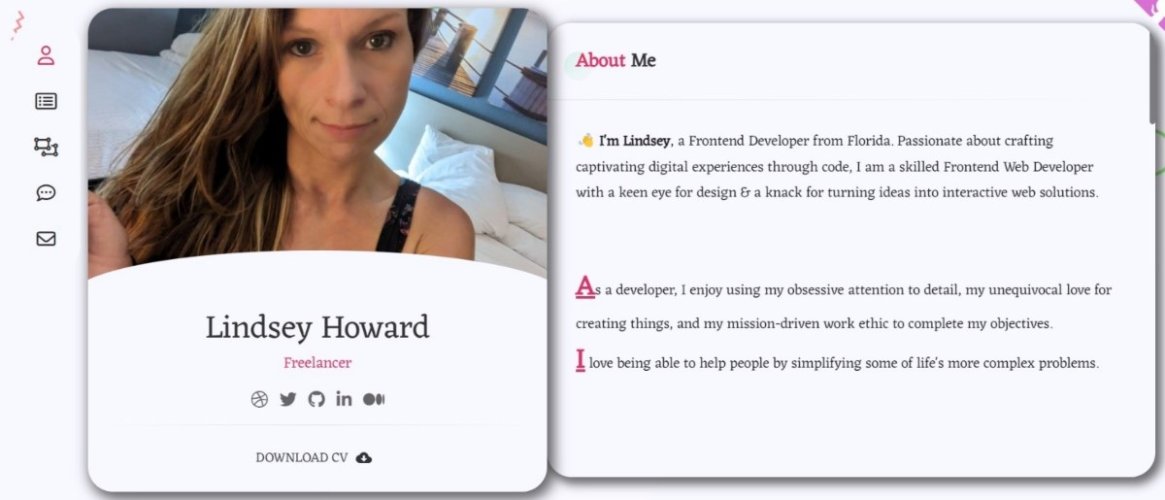
13. Lindsey Howard

Lindsey Howard apresenta um visual mais limpo em seu portfólio.
Trata-se de um portfólio front-end visualmente simples e de fácil navegação, com foco nos projetos desenvolvidos.
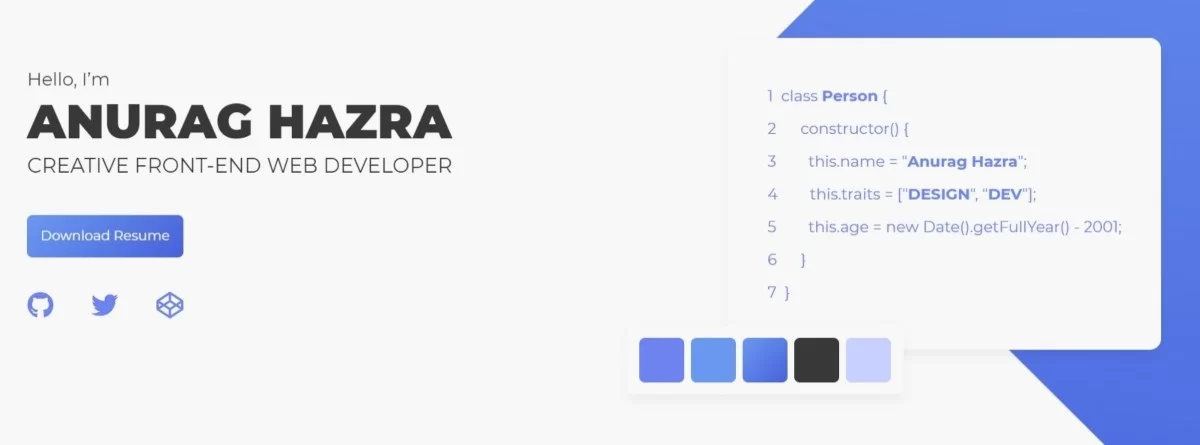
14. Anurag Hazra

Portfólio de Anurag Hazra foi codificado com React.
Este site foi desenvolvido com React, o que facilmente destaca a competência técnica de seu criador.
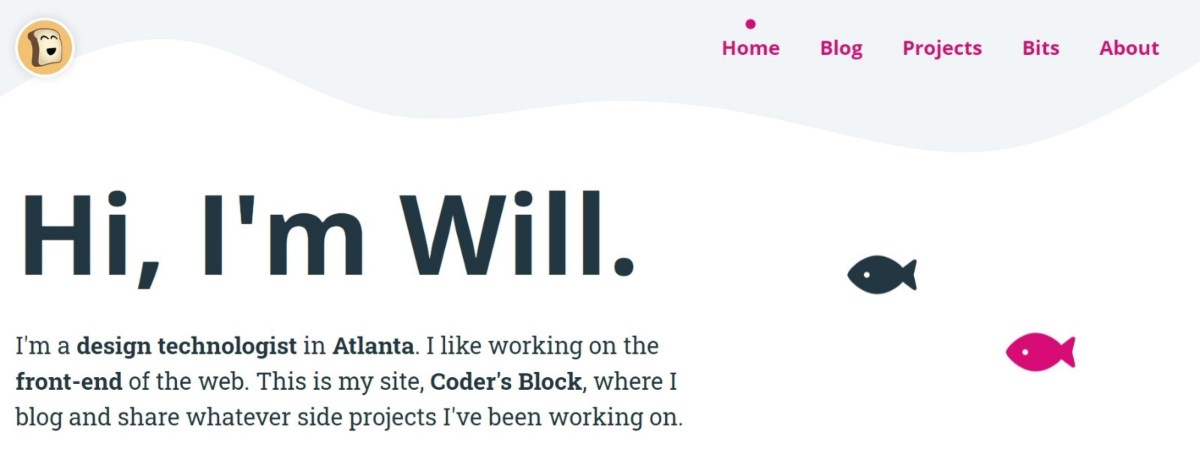
15. Will Boyd

Will Boyd aposta em um visual mais simplista para apresentar o seu trabalho.
O profissional utiliza animações e uma apresentação dinâmica de suas habilidades, com estilo simples, porém eficaz.
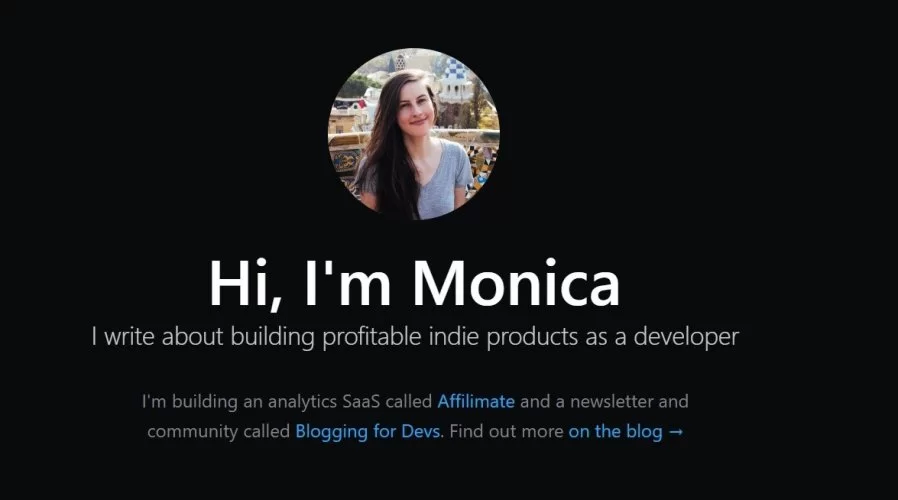
16. Monica Lent

Monica Lent aposta em uma abordagem mais direta em seu portfólio.
Portfólio com conteúdo voltado para desenvolvedores e freelancers, com uma navegação fácil e direta.
17. Jhey Tompkins

Portfólio de Jhey Tompkins reproduz aspectos de rede social.
O site é repleto de animações criativas que demonstram domínio técnico. Além disso, apresenta um aspecto similar ao de uma rede social, o que o diferencia da concorrência.
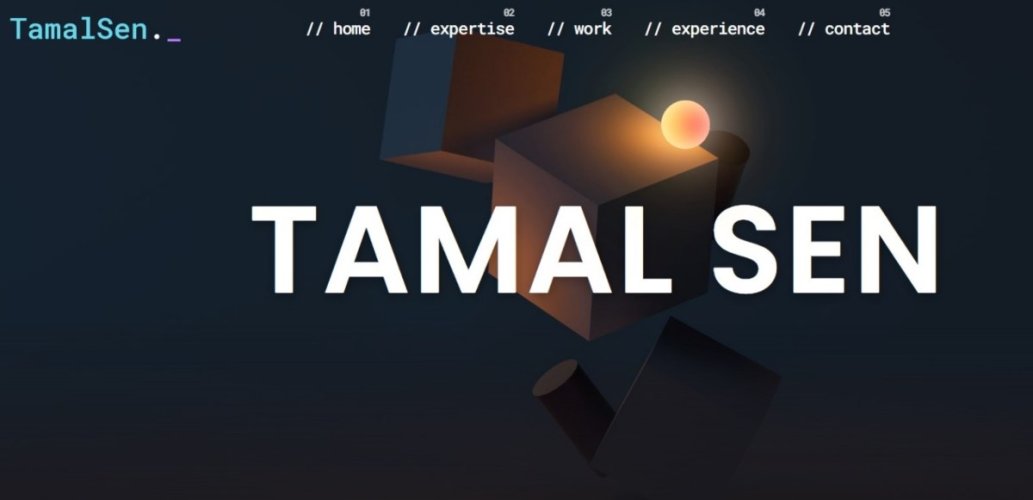
18. Tamal Sen

Fontes variadas dão o tom no portfólio de Tamal Sen.
Um exemplo de como um portfólio simples pode ser visualmente atraente, apenas com a combinação dos elementos corretos.
19. Seyi

Portfólio de Seyi atrai pela modernidade.
Essa página foca em projetos visuais, demonstrando habilidades tanto em design quanto em desenvolvimento.
20. Lynn Fisher

Lynn Fisher atrai a atenção pelo visual de seu portfólio.
Basicamente, este portfólio front-end muda de design periodicamente, tornando-se único a cada visita. Vale a pena acompanhar!
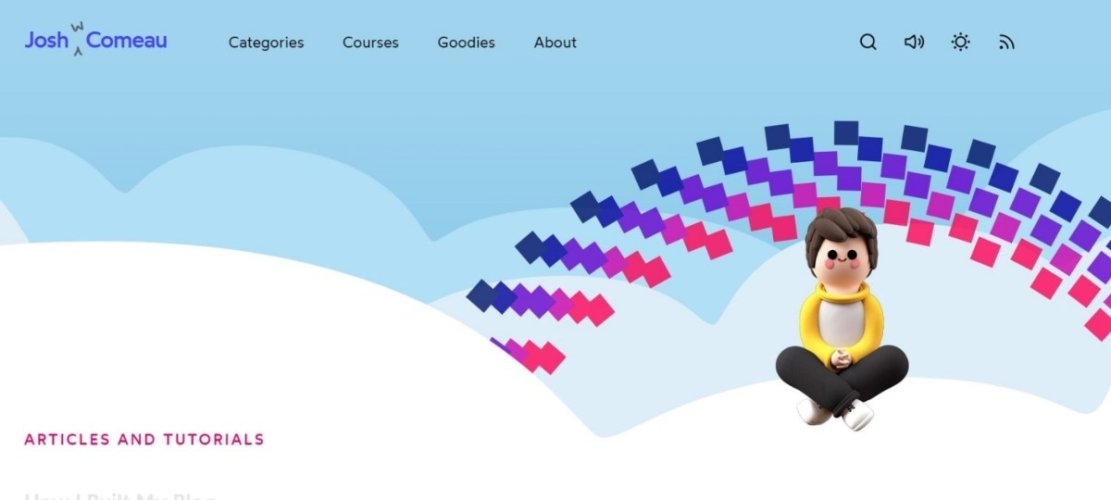
21. Josh Comeau

Josh Comeau é mais um que aposta no visual em seu portfólio.
O profissional usa uma combinação de animações e design cativante para criar uma experiência memorável.
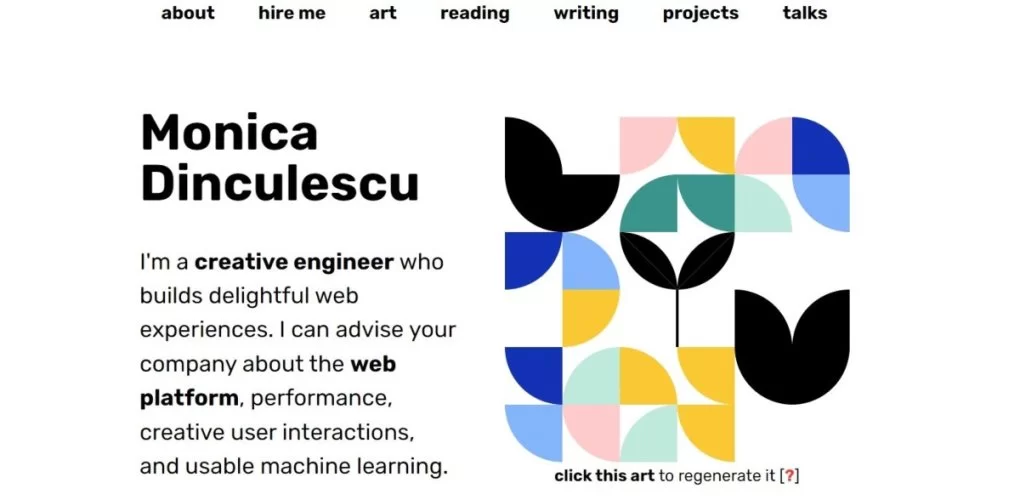
22. Monica Dinculescu

Portfólio reflete background criativo de Monica Dinculescu.
Portfólio simples e interessante, que reflete a personalidade artística e criativa da desenvolvedora.
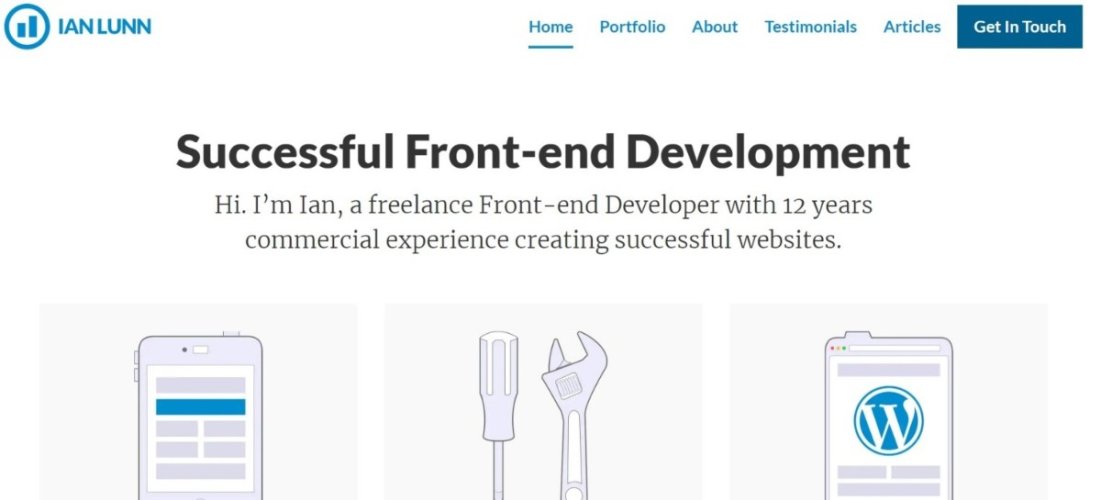
23. Ian Lunn

Ian Lunn usa diversos elementos visuais em seu portfólio.
Aqui, temos o exemplo de um site com um layout limpo e moderno, destacando projetos de web design realizados pelo profissional ao longo de sua carreira.
24. Chase Ohlson

Chase Ohlson incluiu um chat como forma de contato em seu portfólio.
Com design ousado e projetos de destaque, esse portfólio front-end atrai pela qualidade técnica. Ele conta, inclusive, com um chat, o que chama a atenção do visitante.
25. Todor Web Developer

Todor criou o seu site apresentando uma tela de login.
Apresenta um design responsivo e uma navegação simples, que destaca as habilidades técnicas, com direito a uma tela de login como home page.
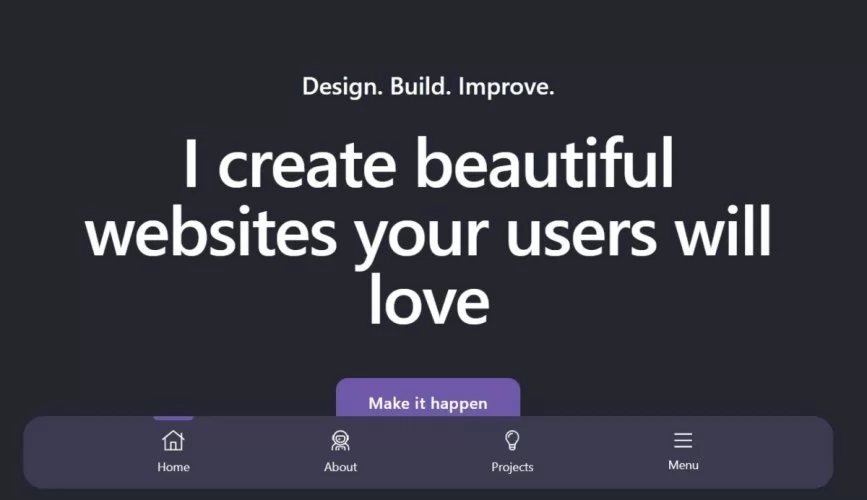
26. Dan Spratling

Dan Spratling aposta em um design mais simplificado e atrativo para o seu portfólio.
A página combina um design marcante com uma interface amigável, com elementos e informações diretas para quem navega.
27. Annie-Claude Côté

Portfólio de Annie-Claude Côté lembra um cartão de visitas.
Com foco em simplicidade, a desenvolvedora apresenta projetos acessíveis, organizados em um visual que lembra um cartão de visitas.
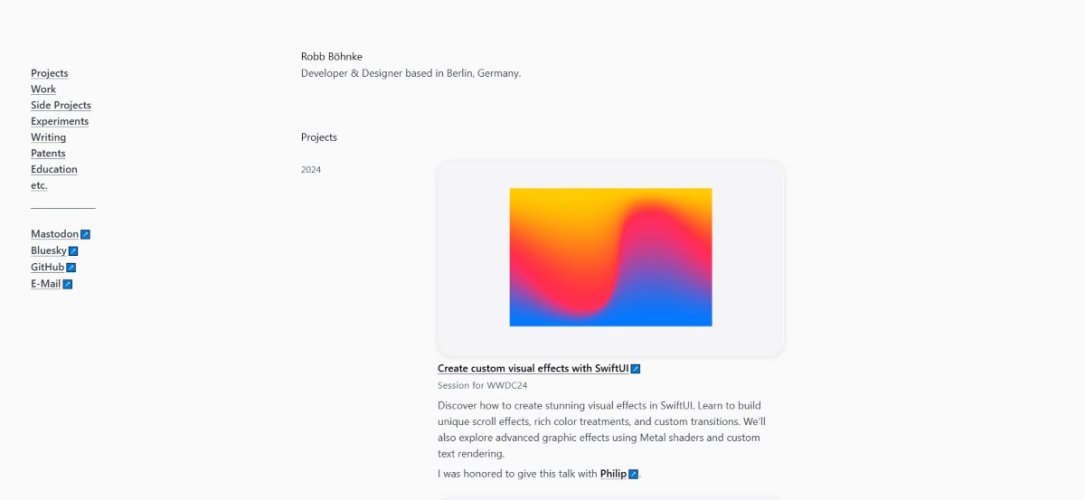
28. Robb

Robb apresenta links importantes na página principal de seu portfólio.
O profissional usa uma abordagem minimalista com tipografia eficaz, deixando links para páginas importantes que trazem os seus trabalhos.
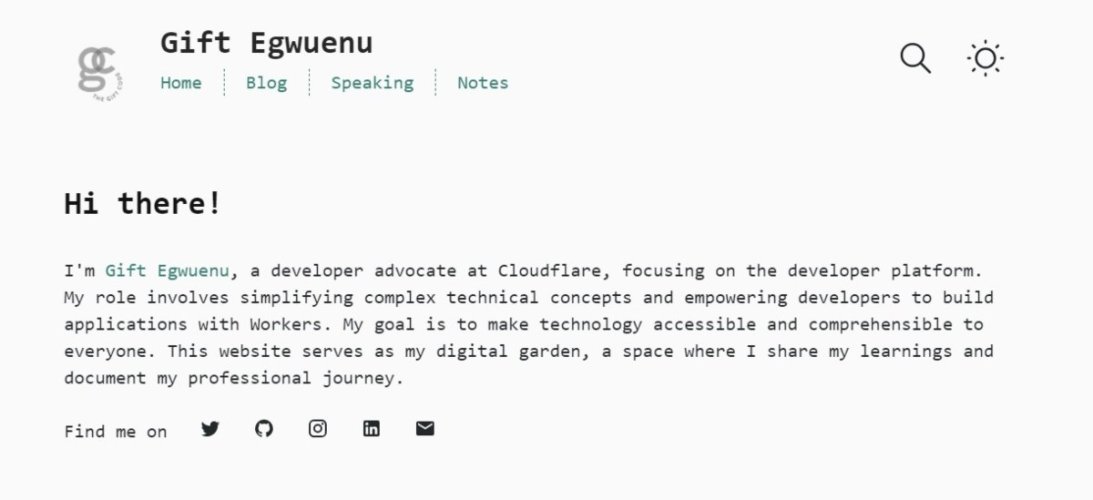
29. Gift Egwuenu

Gift Egwuenu é mais um que aposta na simplicidade para o seu portfólio.
O profissional usa elementos suaves para criar uma experiência de usuário dinâmica e envolvente, mas com simplicidade.
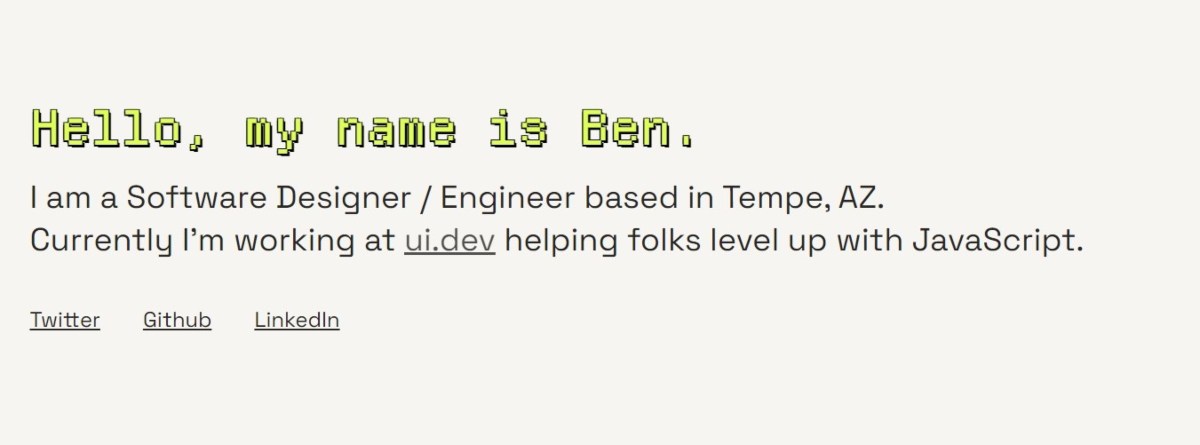
30. Ben Adam

Ben Adam é mais um dos que apostam em portfólio para mostrar os seus trabalhos.
Um portfólio moderno e responsivo, com foco em mostrar projetos complexos.
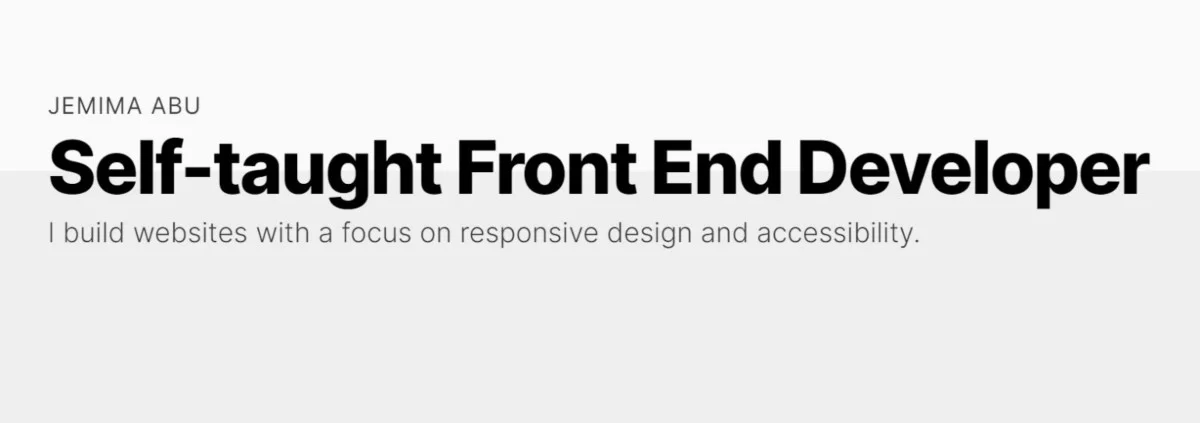
31. Jemima Abu

Exemplo de como pode ser o visual de um portfólio de desenvolvedor.
Com um layout dinâmico e visual básico, a página é uma verdadeira inspiração para várias pessoas.
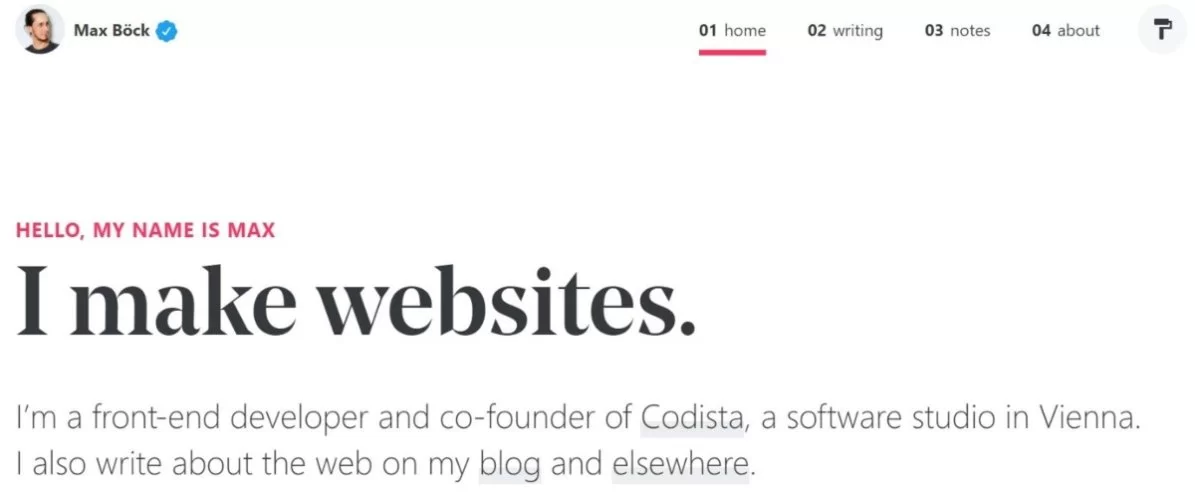
32. Max Bock

Eis aqui mais um exemplo de portfólio limpo, focado em trabalhos e experiências.
Site com design limpo, que foca em destacar a experiência do usuário e os projetos do profissional.
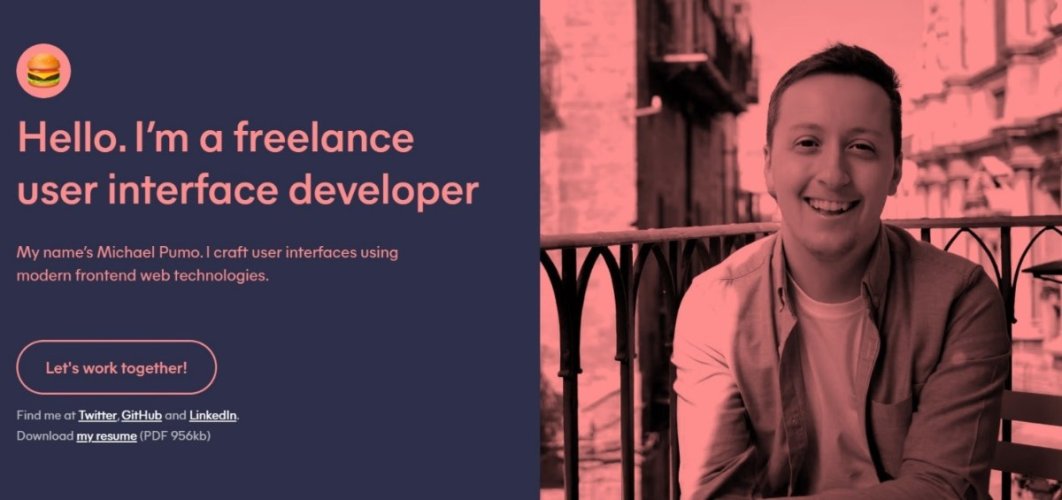
33. Michael Pumo

Portfólio de Michael Pumo apresenta elementos visuais adicionais para os visitantes.
Trata-se de um portfólio front-end com uma ótima seleção de projetos.
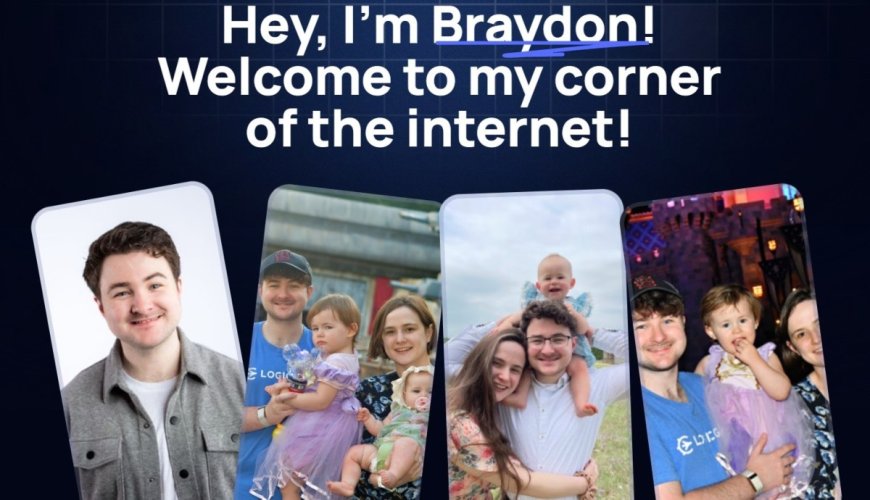
34. Braydon Coyer

Portfólio de Braydon Coyer usa elementos que criam uma página mais colorida.
O profissional utiliza o seu portfólio para mostrar uma ampla gama de habilidades técnicas, apostando em fotos variadas para criar uma página atraente e diferenciada.
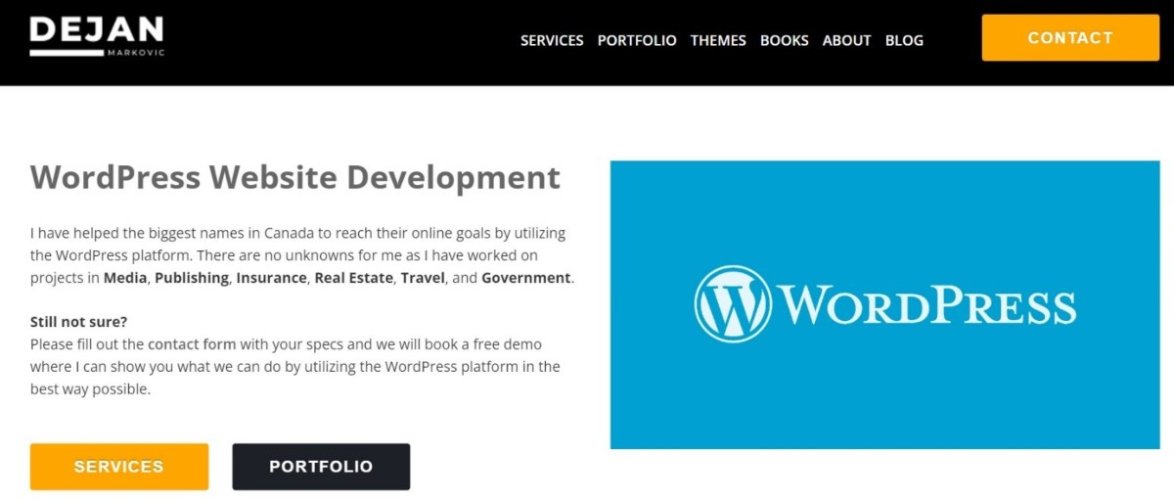
35. Dejan Markovic

Dejan Markovic tem um portfólio para mostrar trabalhos em WordPress.
Esse site se destaca pelo uso criativo de layout e tipografia, proporcionando uma experiência diferenciada para mostrar habilidades em WordPress.
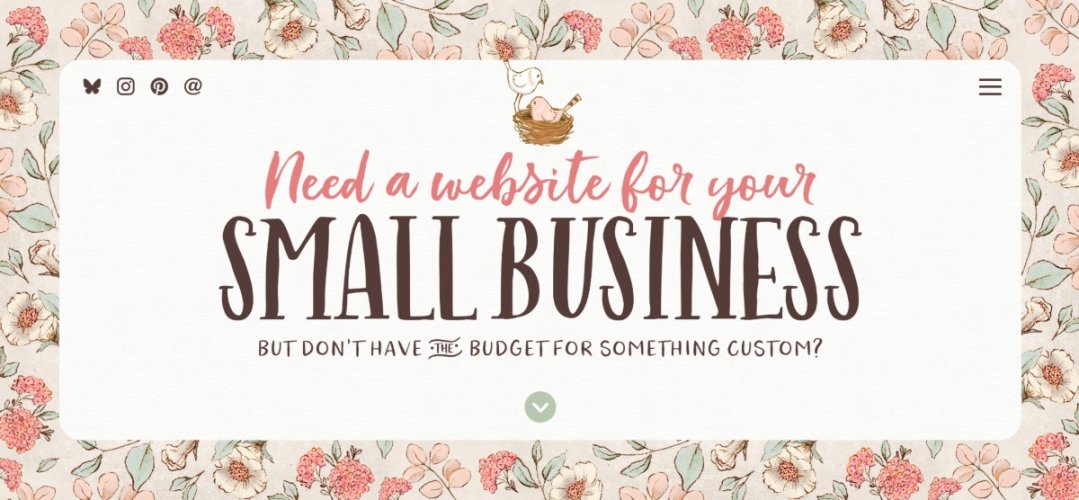
36. Denise Chandler

Charme dá o tom para o portfólio de Denise Chandler.
Com uma paleta de cores suave e uma interface intuitiva, esse site é uma excelente inspiração para quem busca um pouco de charme.
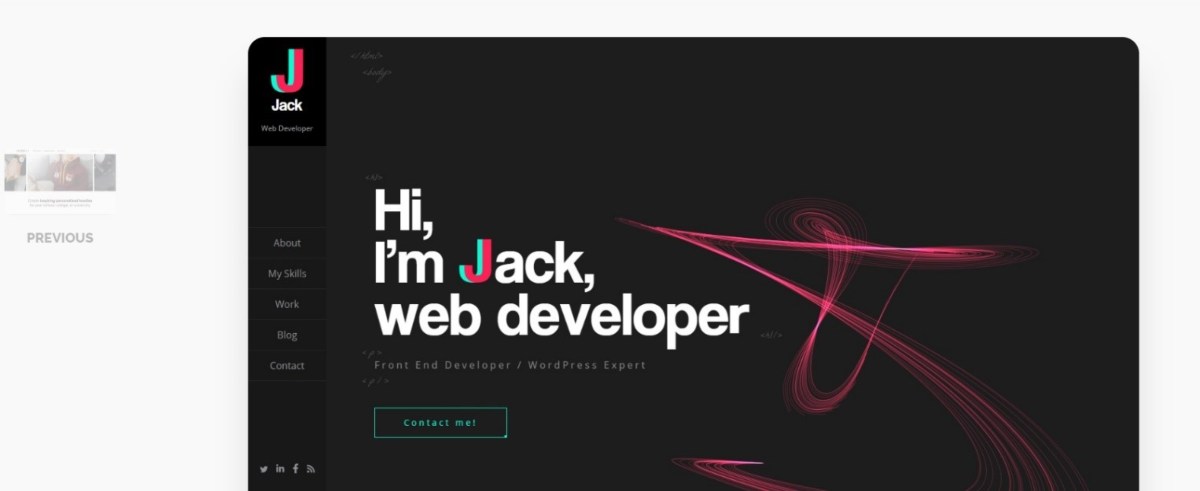
37. Jack Jeznach

Jack Jeznach pode inspirar outros desenvolvedores a criarem portfólios.
O portfólio combina visual moderno e usabilidade aprimorada, proporcionando uma ótima experiência de navegação.
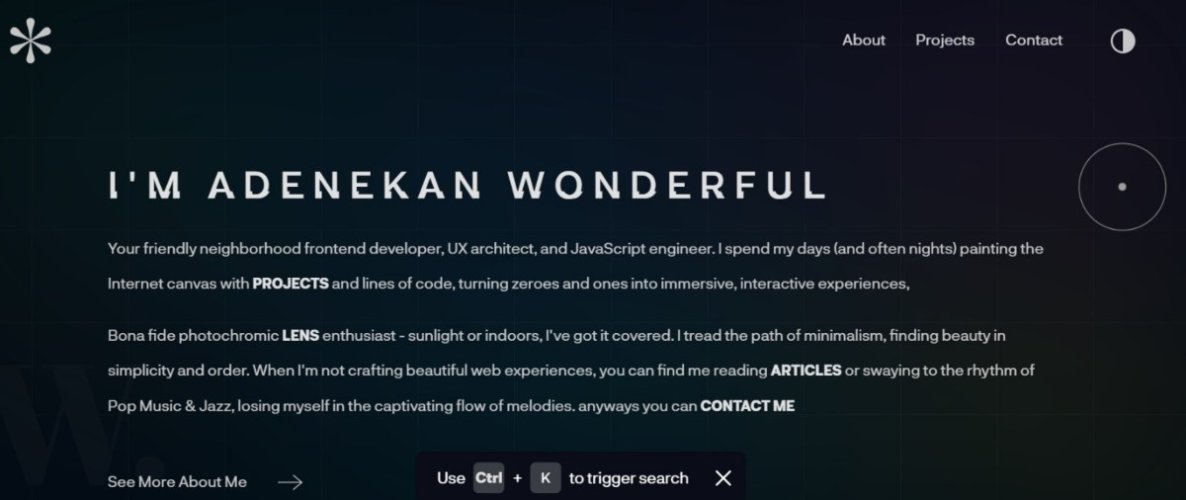
38. Adenekan Wonderful

Portfólios em preto e branco também podem funcionar em alguns casos.
O profissional destaca as suas habilidades em front-end com um design limpo. Ele enfatiza projetos de desenvolvimento web com abordagem minimalista e foco na usabilidade.
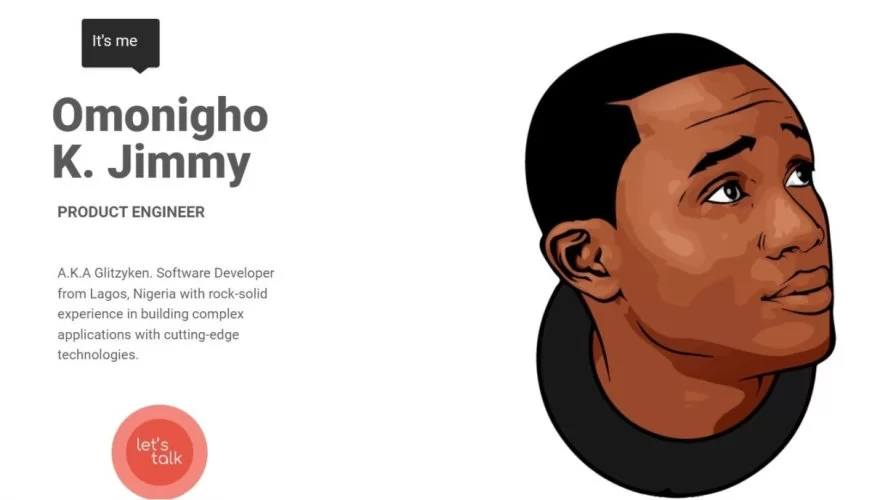
39. Kenneth Jimmy

Kenneth Jimmy é mais um exemplo para quem deseja se inspirar.
Aqui, temos um portfólio bem-organizado, com foco em desenvolvimento web. Ele exibe projetos variados, mostrando a expertise em front-end e back-end.
Conclusão
Ter um portfólio de dev front-end é essencial para destacar as suas habilidades e atrair oportunidades de trabalho.
Seguir boas práticas, como selecionar os melhores projetos e focar a usabilidade, garante que a sua página seja profissional e eficaz. Hospedá-lo corretamente também é crucial para manter acessibilidade e visibilidade.
Os exemplos apresentados aqui fornecem inspiração para criar algo único e atraente, seja para uma pessoa desenvolvedora freelancer ou CLT. Independentemente do seu nível de experiência, um portfólio bem-feito pode ser a chave para alcançar novos patamares na sua carreira!