Wireframes auxiliam a formatar bons sites e aplicativos, além de ajudarem a decidir sobre a experiência de quem usa, antes mesmo da execução do projeto.
Um bom projeto precisa de estratégias para diminuir qualquer desperdício de tempo e recursos. Quanto melhores forem as decisões tomadas antes de partir para a execução, mais eficiente será o trabalho. E dentro dessa estratégia está o wireframe.
Para quem não conhece, o wireframe cumpre o papel de prototipar sites, aplicativos e outros produtos digitais, com o objetivo de proporcionar uma ótima experiência de uso, fazer um uso racional de recursos e, como consequência, ajudar a vender mais. Quanto mais fluida e agradável for a experiência de quem usa, mais tempo essa pessoa vai utilizar o app / site e voltar.
O que é wireframe?
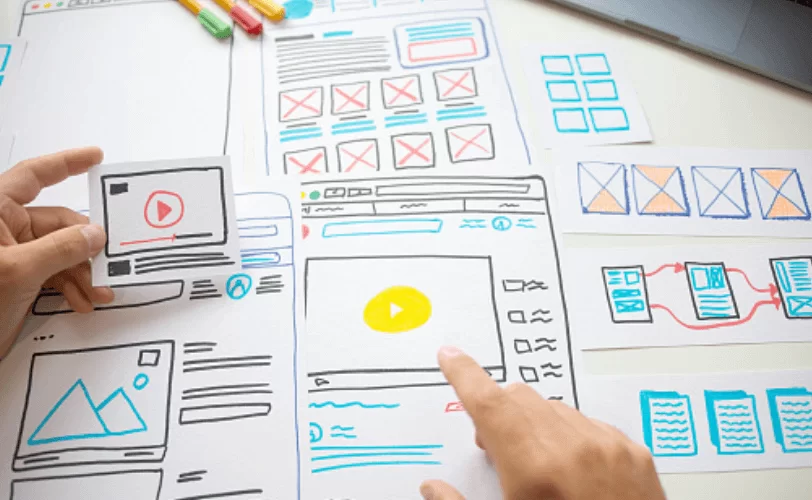
Para facilitar a visualização dos diferentes elementos de um site ou aplicativo são criados alguns esboços da estrutura, mas sem detalhes ou imagens. É como se fosse a planta baixa de um apartamento: nela, são mostradas a posição de portas, janelas, ondem estão os móveis, as tomadas etc. Para isso são utilizadas linhas e outros elementos geométricos. No caso de sites e aplicativos, o wireframe é a planta baixa com todos os itens necessários.
O wireframe deve vir antes do design da interface – em que o projeto é executado dentro da identidade visual escolhida. Mas wireframing (que é o ato de realizar os wireframes) também tem seu processo de criação. Acompanhe:
- A Arquitetura da Informação se propõe a solucionar as questões da interação de quem utiliza a página com a interface. Suas técnicas ajudam a organizar o lugar de informações, botões, menus e outros elementos gráficos.
- Paralelamente, decidir o fluxo de quem utiliza a página (User Flow) é também estratégico e o wireframe consegue trazer essa simulação. É preciso olhar sob a perspectiva de quem utiliza a página. Ao mesmo tempo, a pessoa deve ser conduzida de acordo com o objetivo da marca – seja para clicar mais vezes, comprar mais ou ficar mais tempo navegando. Isso facilita a navegação, mas não sem propósito.
- Então, entramos nas funcionalidades. O wireframe é essencial para mapear o funcionamento do aplicativo ou site antes de passar para as outras etapas. Aqui, podem ser demonstradas como as funcionalidades precisam agir.
Cumprindo essas etapas, o produto digital já vai para execução muito mais redondo e com menos alterações.
Ferramentas de wireframe
Antes de escolher uma ferramenta de wireframe, considere o projeto e os objetivos. O wireframe de um website será diferente do wireframe de um produto. A experiência dentro de um e-commerce não é a mesma de um site institucional.
Se o seu esboço pode ser mais simples, um wireframe de baixa fidelidade responde a essa necessidade. Se o projeto exige a simulação detalhada, é preciso recorrer ao de alta fidelidade.
Vamos falar as ferramentas mais utilizadas no mercado para ajudar a sua escolha.

Axure RP
Considerada uma das melhores ferramentas para wireframing de desktop, o Axure RP permite o desenvolvimento de wireframes de baixa ou alta fidelidade. Embora não simule as animações e transições recorrentes em aplicativos, é possível utilizar o Axure RP para esse tipo de projeto. As pessoas da equipe trabalham com painéis dinâmicos que permitem editar os protótipos lado a lado. Os menus têm suas complexidades e a ferramenta não é tão amigável para iniciantes, embora seja muito potente.
Saiba como abrir um e-commerce
Balsamiq
Utilizado para fazer wireframes básicos e de baixa fidelidade, o Balsamiq simplifica a criação diminuindo o nível de detalhamento de interface, embora permita a execução de protótipos clicáveis e de testes de usabilidade. Conta com o recurso de arrastar e soltar, além de diversos formatos de exportação de arquivos.
Cacoo
Outra ferramenta que não foi projetada para wireframe, mas que é utilizada para isso com bastante competência. O Cacoo faz diagramações virtuais e, por isso, consegue ser adaptada para fazer wireframes. Ele conta com uma galeria de templates bem diversificada e torna o trabalho bastante eficiente. Para trabalhar em equipe é uma ferramenta muito boa, pois permite o compartilhamento de tela e colaboração em tempo real. Em termos de usabilidade, não é tão intuitiva para iniciantes. Tem plano gratuito também, além dos pagos.
Figma
Embora o Figma não tenha sido criado especialmente para fazer wireframes, ele é muito utilizado para essa finalidade. É uma ferramenta bastante intuitiva, fácil de trabalhar e permite construir muitas propostas de design. O sistema do tipo “arrasta e solta” traz agilidade ao wireframing e seu layout expansivo permite construir diversos layouts dentro do projeto, facilitando a vida de quem desenvolve em equipe. O Figma tem uma versão gratuita de entrada, mas os planos pagos têm muito mais funcionalidades.
Miro
O Miro é uma plataforma que contém um criador de wireframe. Sua ferramenta de wireframe contém uma coleção de modelos e elementos de interface personalizáveis, o que facilita muito a vida de quem está projetando. O fato de ser uma plataforma ajuda a centralizar diversas atividades como sprints, reuniões por vídeo e outros. Tem plano gratuito e pagos.
Wireframe.CC
Para quem deseja criar wireframes de baixa fidelidade, o wireframe.cc é uma ótima alternativa. Tem funcionalidades intuitivas, o que facilita muito o trabalho. Entre os recursos disponíveis, ele conta com colaboração da equipe em tempo real com feedback, histórico de alterações e wireframes responsivos para diversos tamanhos de tela. Conta com um plano gratuito e planos pagos.
Sketch
O Sketch tem uma série de recursos para wireframe, além da criação de ícones e outros tipos de vetores. Conta com a ferramenta de clica e arrasta e smartguides, que garantem excelente alinhamento dos elementos contidos no projeto. A edição do wireframe pode ser realizada simultaneamente pelas pessoas da equipe em tempo real. Ela oferece uma degustação da ferramenta de 30 dias, mas após esse período é preciso assinar um dos seus planos.
Terminei o wireframe. E agora?
Ao concluir a etapa de wireframe, o próximo passo é apresentá-lo para aprovação. Nessa etapa, é possível que surjam insights e outros tipos de colaboração para alinhar as funcionalidades aos objetivos da marca diante de quem visita sua página. Muitas vezes, depois dessa rodada, será necessário fazer a remodelagem. E o wireframe serve para isso mesmo: deixar o mais redondo antes de partir para o design de inferface e programação.
Um bom trabalho profissional exige entregar o melhor resultado no tempo disponível. Portanto, utilize ferramentas capazes de otimizar seus resultados.
Para se comunicar melhor com seu cliente você precisa de uma boa ferramenta
SAIBA MAIS